Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Nasıl yapılır ? XF2 Sayfa Başlığın da Kodların Görünmesini Engelleme
- Konuyu Başlatan Sis
- Başlangıç tarihi
Nasıl yapılır ? XF2 Sayfa Başlığın da Kodların Görünmesini Engelleme
Cümle ve kelimelerde neden yapıyorsun 
Kullandığın temanın
Mesela bir tane linke işlem yapalım.
Kullandığın temanın
account_wrapper şablonunda işlem yapabilirsin.Mesela bir tane linke işlem yapalım.
HTML:
<a class="blockLink {{ $pageSelected == 'ignored' ? 'is-selected' : '' }}" style="color: #111111;" href="{{ link('account/ignored') }}">
{{ phrase('ignoring') }}
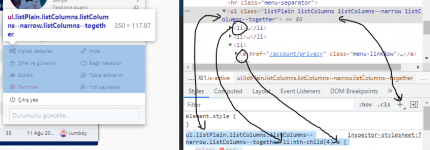
</a>Aslında nth-child(value) mantığıyla daha kolay yapılabilir gibi geldi. Ama siteyi görmediğim için maalesef emin konuşamayacağım.
Kendimde denedim ve evet dediğim gibi;

Kodu veriyorum artık mantık kurup çözebileceğine inanıyorum. Yada sitenizi DM üzerinden yollarsanız bir kontrol edebilirim.
Biraz karışık oldu ama umarım anlayabilirsiniz.

Kendimde denedim ve evet dediğim gibi;

Kodu veriyorum artık mantık kurup çözebileceğine inanıyorum. Yada sitenizi DM üzerinden yollarsanız bir kontrol edebilirim.
CSS:
ul.listPlain.listColumns.listColumns--narrow.listColumns--together li:nth-child(4) a {
color: red;
}Biraz karışık oldu ama umarım anlayabilirsiniz.

Aslında nth-child(value) mantığıyla daha kolay yapılabilir gibi geldi. Ama siteyi görmediğim için maalesef emin konuşamayacağım.
Kendimde denedim ve evet dediğim gibi;
Ekli dosyayı görüntüle 17421
Kodu veriyorum artık mantık kurup çözebileceğine inanıyorum. Yada sitenizi DM üzerinden yollarsanız bir kontrol edebilirim.
CSS:ul.listPlain.listColumns.listColumns--narrow.listColumns--together li:nth-child(4) a { color: red; }
Biraz karışık oldu ama umarım anlayabilirsiniz.
Ekli dosyayı görüntüle 17422
Adım adım verdiğin kodu nasıl hangi şablona ayarlayacagimi anlatsaydın daha mantıklı olurdu
css kodu verdim sizlere hocam, extra.less içine ekleyebilirsiniz.Adım adım verdiğin kodu nasıl hangi şablona ayarlayacagimi anlatsaydın daha mantıklı olurduEve geçince inceliycem.
css kodu verdim sizlere hocam, extra.less içine ekleyebilirsiniz.
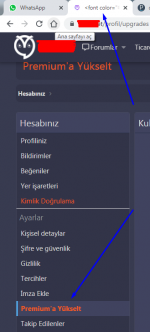
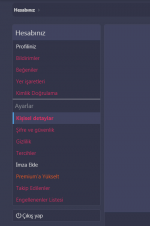
Evet bahsettiğiniz mantığı anladım şimdi hocam. Fakat ben sizin gösterdiğiniz alanda renklendirme yapmıycam. Yukarı da ekran görüntüsünde belirttim.
Hocam yine aynı mantık class içindeki li yi child değeri vererek yakala bide ekstra olarak a etiketini koy yada hiç yorulmayayım diyorsan DM üzerinden site adresinizi iletin istediğiniz yer ile alakalı bakayım size buradan kodları ileteyim.Evet bahsettiğiniz mantığı anladım şimdi hocam. Fakat ben sizin gösterdiğiniz alanda renklendirme yapmıycam. Yukarı da ekran görüntüsünde belirttim.
Özel mesaj yoluyla yazdım hocam.
Aşağıdaki kodları "kullandığınız temanın" extra.less şablonuna ekleyip kayıt edin bakalım ne olacak. Renkleri kendinize göre düzenlersiniz.Özel mesaj yoluyla yazdım hocam.
Less:
html[data-template="account_details"] {
.block-body {
a[href="/profil/alerts"] {
color: #DE3163;
}
a[href="/profil/reactions"] {
color: #DE3163;
}
a[href="/profil/bookmarks"] {
color: #DE3163;
}
a[href="/profil/account-details"] {
color: #DE3163;
}
a[href="/profil/preferences"] {
color: #DE3163;
}
a[href="/profil/security"] {
color: #DE3163;
}
a[href="/profil/privacy"] {
color: #DE3163;
}
a[href="/profil/signature"] {
color: #DE3163;
}
a[href="/profil/following"] {
color: #DE3163;
}
a[href="/profil/ignored"] {
color: #DE3163;
}
}
}Aşağıdaki kodları "kullandığınız temanın" extra.less şablonuna ekleyip kayıt edin bakalım ne olacak. Renkleri kendinize göre düzenlersiniz.
Less:html[data-template="account_details"] { .block-body { a[href="/profil/alerts"] { color: #DE3163; } a[href="/profil/reactions"] { color: #DE3163; } a[href="/profil/bookmarks"] { color: #DE3163; } a[href="/profil/account-details"] { color: #DE3163; } a[href="/profil/preferences"] { color: #DE3163; } a[href="/profil/security"] { color: #DE3163; } a[href="/profil/privacy"] { color: #DE3163; } a[href="/profil/signature"] { color: #DE3163; } a[href="/profil/following"] { color: #DE3163; } a[href="/profil/ignored"] { color: #DE3163; } } }
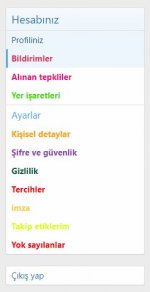
Evet şimdi bütün hepsi renklendi ama şöyle bişey var
Sadece '' Kişisel Detaylar '' alanına girdiğin zaman aşağıdaki gibi görünüyor renkler. Yani sadece Kişisel Detaylar 'a girince renklendirme yapıyor. Özellikle istesek böyle bir kod gelmez heralde hocam
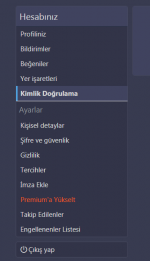
Mesela Kimlik Doğrulamaya girdiğim zaman renk direk gidiyo


Evet mantıklı 
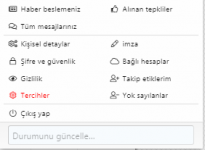
Tüm alanlarda göstermek için şöyle kullanılabilir.
Tüm alanlarda göstermek için şöyle kullanılabilir.
Less:
.block-body {
a[href="/profil/alerts"] {
color: #DE3163;
}
a[href="/profil/reactions"] {
color: #DE3163;
}
a[href="/profil/bookmarks"] {
color: #DE3163;
}
a[href="/profil/account-details"] {
color: #DE3163;
}
a[href="/profil/preferences"] {
color: #DE3163;
}
a[href="/profil/security"] {
color: #DE3163;
}
a[href="/profil/privacy"] {
color: #DE3163;
}
a[href="/profil/signature"] {
color: #DE3163;
}
a[href="/profil/following"] {
color: #DE3163;
}
a[href="/profil/ignored"] {
color: #DE3163;
}
}