Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Nasıl yapılır ? XF2 Sayfa Başlığın da Kodların Görünmesini Engelleme
- Konuyu Başlatan Sis
- Başlangıç tarihi
Nasıl yapılır ? XF2 Sayfa Başlığın da Kodların Görünmesini Engelleme
Cümle ve kelimelerde neden yapıyorsun 
Kullandığın temanın
Mesela bir tane linke işlem yapalım.
Kullandığın temanın
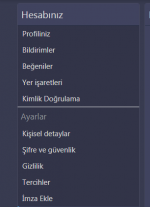
account_wrapper şablonunda işlem yapabilirsin.Mesela bir tane linke işlem yapalım.
HTML:
<a class="blockLink {{ $pageSelected == 'ignored' ? 'is-selected' : '' }}" style="color: #111111;" href="{{ link('account/ignored') }}">
{{ phrase('ignoring') }}
</a>Merhabalar, Html olarak değil de css ile renklendirmeyi deneyin.
HTML:
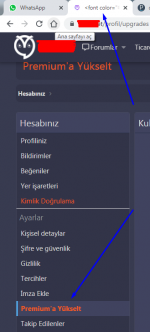
<font color="#EE5A24">Premium'a Yükselt</font>Yani yukarıdaki html olan kodu color: #11111 olarak mı deneyeceğim hocam ? css olarak
Css seçicileri dışında satır içi css kod yazmak istiyorsanız şöyle kullanabilirsiniz Örnek:<a class="blockLink" style="color: #11111;" href="#">..... </a>
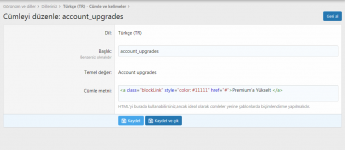
Yanlız bu işlemi aşağıdaki gibi Cümleler ve Kelimeler kısmında yapıyorum hocam. Ama verdiğin kodda da aynı şekilde yukarı kısımda görünüyor kodlar.


Cümle ve kelimelerde neden yapıyorsun 
Kullandığın temanın
Mesela bir tane linke işlem yapalım.
Kullandığın temanın
account_wrapper şablonunda işlem yapabilirsin.Mesela bir tane linke işlem yapalım.
HTML:
<a class="blockLink {{ $pageSelected == 'ignored' ? 'is-selected' : '' }}" style="color: #111111;" href="{{ link('account/ignored') }}">
{{ phrase('ignoring') }}
</a>Cümle ve kelimelerde neden yapıyorsun
Kullandığın temanınaccount_wrapperşablonunda işlem yapabilirsin.
Mesela bir tane linke işlem yapalım.
HTML:<a class="blockLink {{ $pageSelected == 'ignored' ? 'is-selected' : '' }}" style="color: #111111;" href="{{ link('account/ignored') }}"> {{ phrase('ignoring') }} </a>
Bilmiyordum ki hocam
Cümle ve kelimelerde neden yapıyorsun
Kullandığın temanınaccount_wrapperşablonunda işlem yapabilirsin.
Mesela bir tane linke işlem yapalım.
HTML:<a class="blockLink {{ $pageSelected == 'ignored' ? 'is-selected' : '' }}" style="color: #111111;" href="{{ link('account/ignored') }}"> {{ phrase('ignoring') }} </a>
Selim hocanın TC eklentisiyle ayarlıyamadım yeni ekleyim dedim yemedi
Şöyle birşey denedim ama olmadı hocam
CSS:
<a class="blockLink {{ $pageSelected == 'atc_confirmation' ? 'is-selected' : '' }}" style="color: #EE5A24;" href="{{ link('account/tc-confirmation') }}">
{{ phrase('atc_confirmation') }}
</a>