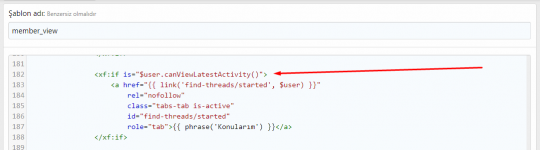
Görsellerden bahsedeceğim direk member_view şablonundan denemeye çalıştım ama beceremedim 
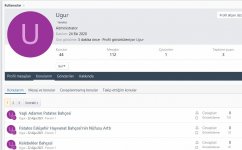
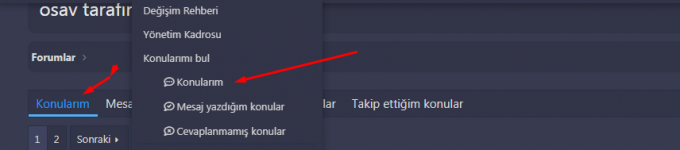
Aşağıdaki görsel de Konularım sekmesi olan en soldaki bölümü alıp her üyenin profilin de
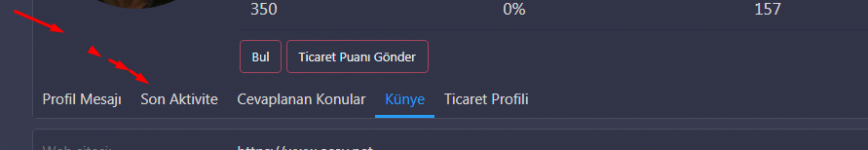
/ aşağıdaki görselde gösterdiğim Son Aktivite'yi kaldırıp oraya koymayı istiyorum.

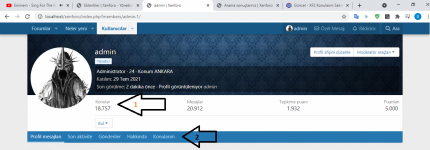
Aşağıdaki gibi Son aktivite yi iptal edip yerine Konularım sekmesi gelecek ve üyenin kendi açtığı konuları artık profilin de görünecek.

Aşağıdaki görsel de Konularım sekmesi olan en soldaki bölümü alıp her üyenin profilin de
/ aşağıdaki görselde gösterdiğim Son Aktivite'yi kaldırıp oraya koymayı istiyorum.

Aşağıdaki gibi Son aktivite yi iptal edip yerine Konularım sekmesi gelecek ve üyenin kendi açtığı konuları artık profilin de görünecek.