Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Ranklı resim ekleyemiyorum (.png)
- Konuyu Başlatan retrodogukan
- Başlangıç tarihi
Kullanıcı Rank metni yerine png resiminin html linki gireceksin.. ben burda 2 ay sordum herkes bana css diyip durdu anlamazlar..
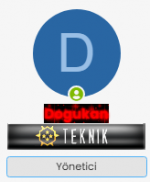
sen dediğimi yap .. diger sorunlar olacaktır yönetici yazısı veya banner altında kalacaktır gurup ayarlarındaki png rank verecegin gurupdaki bütün ayarları kapat banner rengini hiç yap yani boş seçimi. yap.. rank istifini kapat yönetici olarak gösteri kapat .. standart başlıkları kapat ..
rank metni alanına pnk resim linkini koy ama htlm olarak
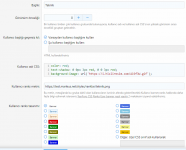
Rank işlemlerinde bir şeyi göstermek doğru yapıldığı anlamı taşımaz. Doğru kullanım css ile oraya almaktır. XenForo'da bunu bize ekstra css kullanımı diyerek bir seçenek sunmuş. Css ile uzunluk olarak standart değerler alabilir. Yüzde değerler kullanarak kapsayıcı elemana göre konumlandırılabilir. Tüm cihazlarda sorunsuz kullanım imkanı da sağlar. Ayrıca resmi gerçek değerlerinde kullanmak için de auto değerleri de kullanılabilir. Hata aynı alana bir kaç farklı sınıf ismi girilerek farklı farklı orijinal boyutlarda rank gösterimi de yapılabilir. svg dışındaki vektörel olmayan png, jpg, gif düzenlemelerinde farklı farklı boyutlandırmalar yapılması da mantıken uygun olandır. Yani en doğru kullanım css ile ekleme yapılmasıdır.
Hocam css ile koyulan resim bana angarya geliyor .. benim eşim grafiker oldugu için boyutları istediği zaman istediği boyutta ayarlaya biliyor o yüzden ben direk linklemeyle istediğim ebatı koyuyorum.. bu css png olayını siz bence anlamıyorsunuz siz dediğim sen değil hocam siz yani bazı arkadaşlar var burda bir kaç kere beni yanlış yönlendirmişti.. ben burda 2 ay boyunca sordum bana png diye css de yapılan kabartma renkleri rank diye anlatanlar oldu özeldeRank işlemlerinde bir şeyi göstermek doğru yapıldığı anlamı taşımaz. Doğru kullanım css ile oraya almaktır. XenForo'da bunu bize ekstra css kullanımı diyerek bir seçenek sunmuş. Css ile uzunluk olarak standart değerler alabilir. Yüzde değerler kullanarak kapsayıcı elemana göre konumlandırılabilir. Tüm cihazlarda sorunsuz kullanım imkanı da sağlar. Ayrıca resmi gerçek değerlerinde kullanmak için de auto değerleri de kullanılabilir. Hata aynı alana bir kaç farklı sınıf ismi girilerek farklı farklı orijinal boyutlarda rank gösterimi de yapılabilir. svg dışındaki vektörel olmayan png, jpg, gif düzenlemelerinde farklı farklı boyutlandırmalar yapılması da mantıken uygun olandır. Yani en doğru kullanım css ile ekleme yapılmasıdır.
Hocam css ile koyulan resim bana angarya geliyor .. benim eşim grafiker oldugu için boyutları istediği zaman istediği boyutta ayarlaya biliyor o yüzden ben direk linklemeyle istediğim ebatı koyuyorum.. bu css png olayını siz bence anlamıyorsunuz siz dediğim sen değil hocam siz yani bazı arkadaşlar var burda bir kaç kere beni yanlış yönlendirmişti.. ben burda 2 ay boyunca sordum bana png diye css de yapılan kabartma renkleri rank diye anlatanlar oldu özeldeVbulletin Rank mantığındaki Png'den bahsediyorum ben.. css'de png ne arıyor onuda anlamış değilim png resim
yani css ne alaka o bağı kuramıyorum ben
Sen grafikerlik yapıyorsan senlik bir sorun yok o zaman
Yok hocam eşim yapıyor ben değil ben anlamamda ondan otlanıyoz işte yapıyo hatunSen grafikerlik yapıyorsan senlik bir sorun yok o zaman
Yok hocam eşim yapıyor ben değil ben anlamamda ondan otlanıyoz işte yapıyo hatun
Ooo sen gemiyi sağlam limana almışsın senlik sorun yok
Hocam pek bir şey anlayamadım şimdiKullanıcı Rank metni yerine png resiminin html linki gireceksin.. ben burda 2 ay sordum herkes bana css diyip durdu anlamazlar..
sen dediğimi yap .. diger sorunlar olacaktır yönetici yazısı veya banner altında kalacaktır gurup ayarlarındaki png rank verecegin gurupdaki bütün ayarları kapat banner rengini hiç yap yani boş seçimi. yap.. rank istifini kapat yönetici olarak gösteri kapat .. standart başlıkları kapat ..
rank metni alanına pnk resim linkini koy ama htlm olarak

ne yapacağım burada
Tamam bu kodları extra.less'a ekleyerek o Yönetici yerini kaldırdım
CSS:
.userBanner strong {
display:none;
}
.message-userBanner strong {
display:none;
}
.memberHeader-banners strong {
display:none;
}
.userBanner.userBanner--staff, .userBanner.userBanner--primary strong {
display:none;
}