Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Nasıl yapılır ? Postbit için ikon ekleme hk.
- Konbuyu başlatan ClayXv
- Başlangıç tarihi
Merhabalar.
Kullandığınız temanın
Kullandığınız temanın
message_macros şablonunda işlem yapmanız gerekiyor. Aşağıdaki gibi kodlar göreceksiniz bunların yerine fontawesome ikonları ekleyebilirsiniz.
Kod:
{{ phrase('messages') }}
{{ phrase('solutions') }}
{{ phrase('reaction_score') }}
{{ phrase('points') }}
{{ phrase('age') }}
{{ phrase('location') }}
{{ phrase('website') }}abi selam, bir arkadaş bu konu hakkında yardımcı oldu. Kendisine teşekkür ederim ancak ufak bir sorum olacak, aralarında aşağı doğru ufaktan boşluk açabiliyor muyuz.Merhabalar.
Kullandığınız temanınmessage_macrosşablonunda işlem yapmanız gerekiyor. Aşağıdaki gibi kodlar göreceksiniz bunların yerine fontawesome ikonları ekleyebilirsiniz.
Kod:{{ phrase('messages') }} {{ phrase('solutions') }} {{ phrase('reaction_score') }} {{ phrase('points') }} {{ phrase('age') }} {{ phrase('location') }} {{ phrase('website') }}

Merhabalar.
Kullandığınız temanınmessage_macrosşablonunda işlem yapmanız gerekiyor. Aşağıdaki gibi kodlar göreceksiniz bunların yerine fontawesome ikonları ekleyebilirsiniz.
Kod:{{ phrase('messages') }} {{ phrase('solutions') }} {{ phrase('reaction_score') }} {{ phrase('points') }} {{ phrase('age') }} {{ phrase('location') }} {{ phrase('website') }}
Bi örnek verir misiniz? bu kodu komple kaldırıp mesela <i class="fab fa-accusoft"></i> şöyle mi ekleyeceğiz?
Şu şekilde, bir arkadaş bana bu şekilde örnek verdi.Bi örnek verir misiniz? bu kodu komple kaldırıp mesela <i class="fab fa-accusoft"></i> şöyle mi ekleyeceğiz?
<dt><i class="far fa-comment-dots"></i> {{ phrase('messages') }}</dt>
mevcuttaki kodu bununla değişmen gerekiyor.
Teşekkürler catyA.
Ultimate Postbit eklentisi var.Yaptım ama olmadı.Sanırım bu eklentiden kaynaklı bir durum varTabii ki, aşağıdaki kodu kullandığınız temanınextra.lessşablonuna girebilirsiniz.
Less:.message-userExtras { .pairs.pairs--justified { >dt { padding: 5px 0; } } }
Abi çok teşekkür ederim mükemmel oldu.Tabii ki, aşağıdaki kodu kullandığınız temanınextra.lessşablonuna girebilirsiniz.
Less:.message-userExtras { .pairs.pairs--justified { >dt { padding: 5px 0; } } }
Ultimate Postbit eklentisi var.Yaptım ama olmadı.Sanırım bu eklentiden kaynaklı bir durum var
Ultimate postbit eklentisinde bu özellik var zaten.
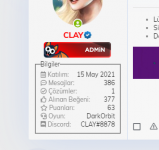
Son bir sorum daha olacaktı, aşağıdaki gibi hepsini kare içerisine nasıl alabilirim.
Ekli dosyayı görüntüle 17519
extra.less şablonuna girebilirsiniz.
Less:
.message-userExtras {
.pairs.pairs--justified {
background-color: #ebecec;
margin-top: 2px;
padding: 2px 2px;
line-height: 20px;
>dd {
padding: 3px 0px;
}
}
}