header navigasyonu resimdeki gibi nasıl yaparım istediğim sayfayı kaplamaması yani düm düz şerit halinde dolmasını istemiyorum resimdeki gibi ortada ve yanlarda boşluk istiyorum nasıl yapabilirim
Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Çözüldü Header Navigasyon Alanı
- Konbuyu başlatan TheHypnosis
- Başlangıç tarihi
Bu sorun verilen destek sayesinde çözüme ulaştırılmıştır.
Çözüldü Header Navigasyon Alanı
Aslında yapıda hiç bir ölçü değeri vermemize gerek yoktu. Ama işin kolayına kaçıp bir kaç css kodu ile çözmeye çalıştık. Bunu tema özelliklerinden renklerle oynayarak çözebiliriz. Hem şablon yapısından bir sınırlama ve düzenleme yapmayacağız hem de tema özelliklerinden bunu çözeceğiz beraber.
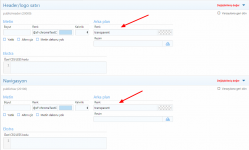
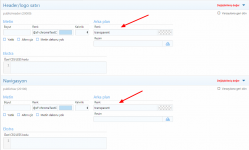
Kullanmış olduğunuz görünüm ve diller-> tema özellikleri alanına gelin ve header ve navigasyon alanını ve Navigasyon alanını açın aşağıdaki gibi header/logo satırı alanının arka plan rengini ve navigasyon alanının arka plan rengini transparent verip kayıt edin.

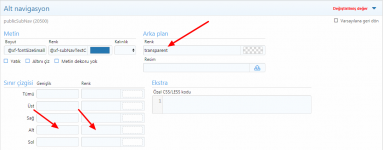
Yine aynı alanda olan Alt navigasyon alanını açın ve aşağıdaki gostermiş olduğum şekilde düzenleyin. Arka plan...
Kullanmış olduğunuz görünüm ve diller-> tema özellikleri alanına gelin ve header ve navigasyon alanını ve Navigasyon alanını açın aşağıdaki gibi header/logo satırı alanının arka plan rengini ve navigasyon alanının arka plan rengini transparent verip kayıt edin.

Yine aynı alanda olan Alt navigasyon alanını açın ve aşağıdaki gostermiş olduğum şekilde düzenleyin. Arka plan...
Aslında yapıda hiç bir ölçü değeri vermemize gerek yoktu. Ama işin kolayına kaçıp bir kaç css kodu ile çözmeye çalıştık. Bunu tema özelliklerinden renklerle oynayarak çözebiliriz. Hem şablon yapısından bir sınırlama ve düzenleme yapmayacağız hem de tema özelliklerinden bunu çözeceğiz beraber.
Kullanmış olduğunuz görünüm ve diller-> tema özellikleri alanına gelin ve header ve navigasyon alanını ve Navigasyon alanını açın aşağıdaki gibi header/logo satırı alanının arka plan rengini ve navigasyon alanının arka plan rengini transparent verip kayıt edin.

Yine aynı alanda olan Alt navigasyon alanını açın ve aşağıdaki gostermiş olduğum şekilde düzenleyin. Arka plan transparent ve borderlar boş olacak.

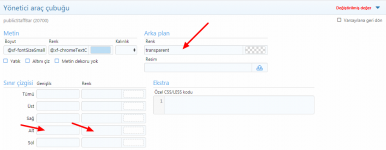
Yine aynı alanda Yönetici araç çubuğu alanını açın ve arka plan alanına transparent verip border alanlarını boş bırakıyoruz.

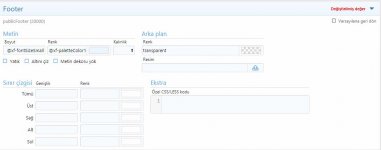
Daha sonra tema özellikleri alanından footer alanına giriş yapıyoruz ve arka plan alanını aşağıdaki gibi transparent yapıyoruz.

En son olarak extra.less şablonunu açın ve içerisine aşağıdaki kodları giriniz.
Sonuç:

Burada aslında uzun uzadıya anlatamamızın nedeni panele hakim olmanızla alakalı. Aslında panelden bir çok şeyin yapıldığını da bilin diye böyle detaylı anlattım size.
Kullanmış olduğunuz görünüm ve diller-> tema özellikleri alanına gelin ve header ve navigasyon alanını ve Navigasyon alanını açın aşağıdaki gibi header/logo satırı alanının arka plan rengini ve navigasyon alanının arka plan rengini transparent verip kayıt edin.

Yine aynı alanda olan Alt navigasyon alanını açın ve aşağıdaki gostermiş olduğum şekilde düzenleyin. Arka plan transparent ve borderlar boş olacak.

Yine aynı alanda Yönetici araç çubuğu alanını açın ve arka plan alanına transparent verip border alanlarını boş bırakıyoruz.

Daha sonra tema özellikleri alanından footer alanına giriş yapıyoruz ve arka plan alanını aşağıdaki gibi transparent yapıyoruz.

En son olarak extra.less şablonunu açın ve içerisine aşağıdaki kodları giriniz.
Less:
.p-staffBar-inner {
background: xf-intensify(@xf-chromeBg, 12%);
}
.p-header-inner {
background: @xf-chromeBg;
}
.p-nav-inner {
background: @xf-chromeBg;
}
.p-sectionLinks-inner {
background: @xf-subNavBg;
}
.p-footer-inner {
background: xf-intensify(@xf-chromeBg, 12%);
}Sonuç:

Burada aslında uzun uzadıya anlatamamızın nedeni panele hakim olmanızla alakalı. Aslında panelden bir çok şeyin yapıldığını da bilin diye böyle detaylı anlattım size.
Aslında yapıda hiç bir ölçü değeri vermemize gerek yoktu. Ama işin kolayına kaçıp bir kaç css kodu ile çözmeye çalıştık. Bunu tema özelliklerinden renklerle oynayarak çözebiliriz. Hem şablon yapısından bir sınırlama ve düzenleme yapmayacağız hem de tema özelliklerinden bunu çözeceğiz beraber.
Kullanmış olduğunuz görünüm ve diller-> tema özellikleri alanına gelin ve header ve navigasyon alanını ve Navigasyon alanını açın aşağıdaki gibi header/logo satırı alanının arka plan rengini ve navigasyon alanının arka plan rengini transparent verip kayıt edin.
Ekli dosyayı görüntüle 13633
Yine aynı alanda olan Alt navigasyon alanını açın ve aşağıdaki gostermiş olduğum şekilde düzenleyin. Arka plan transparent ve borderlar boş olacak.
Ekli dosyayı görüntüle 13634
Yine aynı alanda Yönetici araç çubuğu alanını açın ve arka plan alanına transparent verip border alanlarını boş bırakıyoruz.
Ekli dosyayı görüntüle 13637
Daha sonra tema özellikleri alanından footer alanına giriş yapıyoruz ve arka plan alanını aşağıdaki gibi transparent yapıyoruz.
Ekli dosyayı görüntüle 13638
En son olarak extra.less şablonunu açın ve içerisine aşağıdaki kodları giriniz.
Less:.p-staffBar-inner { background: xf-intensify(@xf-chromeBg, 12%); } .p-header-inner { background: @xf-chromeBg; } .p-nav-inner { background: @xf-chromeBg; } .p-sectionLinks-inner { background: @xf-subNavBg; } .p-footer-inner { background: xf-intensify(@xf-chromeBg, 12%); }
Sonuç:
Ekli dosyayı görüntüle 13639
Burada aslında uzun uzadıya anlatamamızın nedeni panele hakim olmanızla alakalı. Aslında panelden bir çok şeyin yapıldığını da bilin diye böyle detaylı anlattım size.
Hocam Çok Teşekkürler Vallahi Hem Mantığı Kavradım Hemde İsteiğim G0erçekleşti
Rica ederiz. Mantığı kavradıysanız bir çok şeyi de yapabilirsiniz demektir.Hocam Çok Teşekkürler Vallahi Hem Mantığı Kavradım Hemde İsteiğim G0erçekleşti
Kolay gelsin.