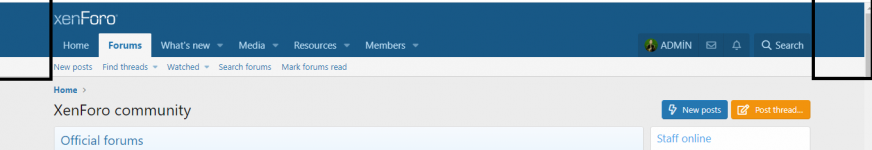
header navigasyonu resimdeki gibi nasıl yaparım istediğim sayfayı kaplamaması yani düm düz şerit halinde dolmasını istemiyorum resimdeki gibi ortada ve yanlarda boşluk istiyorum nasıl yapabilirim
Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Çözüldü Header Navigasyon Alanı
- Konbuyu başlatan TheHypnosis
- Başlangıç tarihi
Bu sorun verilen destek sayesinde çözüme ulaştırılmıştır.
Çözüldü Header Navigasyon Alanı
Aslında yapıda hiç bir ölçü değeri vermemize gerek yoktu. Ama işin kolayına kaçıp bir kaç css kodu ile çözmeye çalıştık. Bunu tema özelliklerinden renklerle oynayarak çözebiliriz. Hem şablon yapısından bir sınırlama ve düzenleme yapmayacağız hem de tema özelliklerinden bunu çözeceğiz beraber.
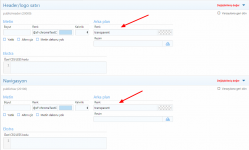
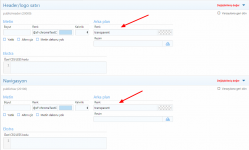
Kullanmış olduğunuz görünüm ve diller-> tema özellikleri alanına gelin ve header ve navigasyon alanını ve Navigasyon alanını açın aşağıdaki gibi header/logo satırı alanının arka plan rengini ve navigasyon alanının arka plan rengini transparent verip kayıt edin.

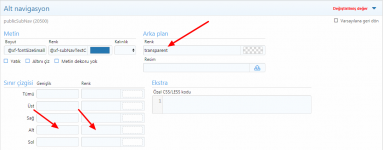
Yine aynı alanda olan Alt navigasyon alanını açın ve aşağıdaki gostermiş olduğum şekilde düzenleyin. Arka plan...
Kullanmış olduğunuz görünüm ve diller-> tema özellikleri alanına gelin ve header ve navigasyon alanını ve Navigasyon alanını açın aşağıdaki gibi header/logo satırı alanının arka plan rengini ve navigasyon alanının arka plan rengini transparent verip kayıt edin.

Yine aynı alanda olan Alt navigasyon alanını açın ve aşağıdaki gostermiş olduğum şekilde düzenleyin. Arka plan...
Aslında yapıda hiç bir ölçü değeri vermemize gerek yoktu. Ama işin kolayına kaçıp bir kaç css kodu ile çözmeye çalıştık. Bunu tema özelliklerinden renklerle oynayarak çözebiliriz. Hem şablon yapısından bir sınırlama ve düzenleme yapmayacağız hem de tema özelliklerinden bunu çözeceğiz beraber.
Kullanmış olduğunuz görünüm ve diller-> tema özellikleri alanına gelin ve header ve navigasyon alanını ve Navigasyon alanını açın aşağıdaki gibi header/logo satırı alanının arka plan rengini ve navigasyon alanının arka plan rengini transparent verip kayıt edin.

Yine aynı alanda olan Alt navigasyon alanını açın ve aşağıdaki gostermiş olduğum şekilde düzenleyin. Arka plan transparent ve borderlar boş olacak.

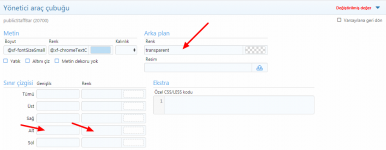
Yine aynı alanda Yönetici araç çubuğu alanını açın ve arka plan alanına transparent verip border alanlarını boş bırakıyoruz.

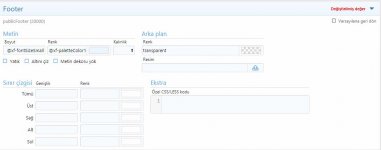
Daha sonra tema özellikleri alanından footer alanına giriş yapıyoruz ve arka plan alanını aşağıdaki gibi transparent yapıyoruz.

En son olarak extra.less şablonunu açın ve içerisine aşağıdaki kodları giriniz.
Sonuç:

Burada aslında uzun uzadıya anlatamamızın nedeni panele hakim olmanızla alakalı. Aslında panelden bir çok şeyin yapıldığını da bilin diye böyle detaylı anlattım size.
Kullanmış olduğunuz görünüm ve diller-> tema özellikleri alanına gelin ve header ve navigasyon alanını ve Navigasyon alanını açın aşağıdaki gibi header/logo satırı alanının arka plan rengini ve navigasyon alanının arka plan rengini transparent verip kayıt edin.

Yine aynı alanda olan Alt navigasyon alanını açın ve aşağıdaki gostermiş olduğum şekilde düzenleyin. Arka plan transparent ve borderlar boş olacak.

Yine aynı alanda Yönetici araç çubuğu alanını açın ve arka plan alanına transparent verip border alanlarını boş bırakıyoruz.

Daha sonra tema özellikleri alanından footer alanına giriş yapıyoruz ve arka plan alanını aşağıdaki gibi transparent yapıyoruz.

En son olarak extra.less şablonunu açın ve içerisine aşağıdaki kodları giriniz.
Less:
.p-staffBar-inner {
background: xf-intensify(@xf-chromeBg, 12%);
}
.p-header-inner {
background: @xf-chromeBg;
}
.p-nav-inner {
background: @xf-chromeBg;
}
.p-sectionLinks-inner {
background: @xf-subNavBg;
}
.p-footer-inner {
background: xf-intensify(@xf-chromeBg, 12%);
}Sonuç:

Burada aslında uzun uzadıya anlatamamızın nedeni panele hakim olmanızla alakalı. Aslında panelden bir çok şeyin yapıldığını da bilin diye böyle detaylı anlattım size.
Güncel
hocam konuya hakim olmadığımdan anlamadım normal .. ama belki bir fikir doğar sana.. logonun yanlarının genişliğinden bahsettin gibi anladığımı var sayaraktan .. tema özellikleri header bölümü .. sekmede 18px 21 px arası olsa gerek header yatay genişlik ayarı var.. sanırım header genişleyince duran logo boyutta sabit kaldıgı için istediğin olur... kusura bakma sadece fikir amaçlı .. konuya hakim değilim.
hocam konuya hakim olmadığımdan anlamadım normal .. ama belki bir fikir doğar sana.. logonun yanlarının genişliğinden bahsettin gibi anladığımı var sayaraktan .. tema özellikleri header bölümü .. sekmede 18px 21 px arası olsa gerek header yatay genişlik ayarı var.. sanırım header genişleyince duran logo boyutta sabit kaldıgı için istediğin olur... kusura bakma sadece fikir amaçlı .. konuya hakim değilim.
navigasyon ve alt navigasyon alanı şerit halinde ben bunu yanları kesmek istiyorum yani ortada olmasını sadece
Ekli dosyayı görüntüle 13173
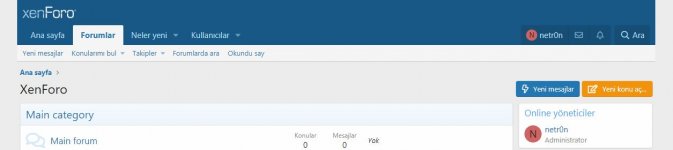
sağ ve soldaki siyah ile çizdiğim alanları istemiyorum logo ve navigasyon alanı ortada olmasını istiyorum bu daha acıklayıcı olmuştur umarım
Şablonlarda bir kaç değişiklik yaparak yapılabilir css ile de yapılabilir. Aşağıdaki css kodları işinizi görecektir. extra.less şablonuna girmeniz yeterli.
Örnek:

Less:
.p-staffBar, .p-header, .p-sectionLinks, .p-nav, .p-navSticky.is-sticky {
width: calc(@xf-pageWidthMax - 10px);
max-width: @xf-pageWidthMax;
margin-right: auto;
margin-left: auto;
}Örnek:

Şablonlarda bir kaç değişiklik yaparak yapılabilir css ile de yapılabilir. Aşağıdaki css kodları işinizi görecektir. extra.less şablonuna girmeniz yeterli.
Less:.p-staffBar, .p-header, .p-sectionLinks, .p-nav, .p-navSticky.is-sticky { width: calc(@xf-pageWidthMax - 10px); max-width: @xf-pageWidthMax; margin-right: auto; margin-left: auto; }
Örnek:
Ekli dosyayı görüntüle 13613
Öncelikle Çok Teşekkür Ediyorum Gerçekten İşin İçinden Çıkamıyordum. Ufak Bir Sorun var Mobil'den Girince Ucu Buca Gözükmüyor
amacım .p-body-inner ' e arka plan renk'de ekleyip sayfa görünümü yapmak
Less:
.p-staffBar, .p-header, .p-sectionLinks, .p-nav, .p-navSticky.is-sticky {
width: calc(@xf-pageWidthMax - 10px);
max-width: @xf-pageWidthMax;
margin-right: auto;
margin-left: auto;
}