Herkese Selamlar;
Default avatarlar ile ilgili bir sorunum var şöyle ki; Default avatar atağımda, atadığım default avatar kayboluyor ve kullanıcı profilinde görülmüyor. Buna neden olan şey ise kullanmış olduğum avatar kodları ;
Default avatarlarda oluşan bu sorunu nasıl çözerim acaba?
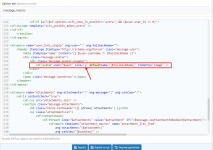
Bu şekilde başlayarak denemelerde bulundum ama yapamadım.
Default avatarlar ile ilgili bir sorunum var şöyle ki; Default avatar atağımda, atadığım default avatar kayboluyor ve kullanıcı profilinde görülmüyor. Buna neden olan şey ise kullanmış olduğum avatar kodları ;
Kod:
// Avatar ayarları
.avatar.avatar--o {
width: 175px;
height: auto !important;
font-size: 97px !important;
}
.message:not(.message--forceColumns) .message-avatar .avatar {
line-height: 120px;
}
@media (max-width: @xf-publicNavCollapseWidth)
{
.message:not(.message--forceColumns) .message-avatar .avatar {
width: 96px !important;
height: 96px !important;
font-size: 24.6px !important;
line-height: 50px;
}
.avatar.avatar--o {
width: 140px !important;
height: 140px !important;
font-size: 115.2px !important;
}
}
.message-cell.message-cell--user {
flex: 0 0 200px !important;
}Default avatarlarda oluşan bu sorunu nasıl çözerim acaba?
Kod:
.avatar.avatar--default.avatar--default--imageBu şekilde başlayarak denemelerde bulundum ama yapamadım.