Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Nasıl yapılır ? Bu kişi kartı nasıl yapılır?
- Konuyu Başlatan GizliNarkozz
- Başlangıç tarihi

XF 2.0 - Profil Kartı
Temanızın extra.less şablonun açın ve aşağıdaki kodları yapıştırıp kaydedip çıkın. @vpn-background: @xf-contentBg; @vpn-border-color: @xf-borderColor; .visitor-panel-new { background: @vpn-background; padding: 10px; margin-bottom...
 xenforo.gen.tr
xenforo.gen.tr
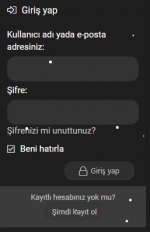
Güzel bir profil kartı fakat üye giriş yapınca Sidebar da görünüyor,ziyaretçiler için giriş yap yada kayıt ol gibi bir kutu çıkmıyor.burayı ınceleyerek bakabılırsın
XF 2.0 - Profil Kartı
Temanızın extra.less şablonun açın ve aşağıdaki kodları yapıştırıp kaydedip çıkın. @vpn-background: @xf-contentBg; @vpn-border-color: @xf-borderColor; .visitor-panel-new { background: @vpn-background; padding: 10px; margin-bottom...xenforo.gen.tr
Aşşağıdaki kodlar üzerinde kendinize göre oynamalar yaparak düzenleyebilrisiniz, Widget Yöneticisi > HTML olarak eklenebilir.
HTML:
<xf:if is="$xf.visitor.user_id">
<div class="visitor-panel-new">
<div class="visitor">
<div class="contentRow-figure">
<xf:avatar user="{$xf.visitor}" size="m" href="" notooltip="true" update="{{ link('account/avatar', $xf.visitor) }}" />
</div>
<h3 class="contentRow-header"><xf:username user="$xf.visitor" rich="true" notooltip="true" /></h3>
<div class="contentRow-lesser">
<xf:usertitle user="$xf.visitor" />
</div>
<div class="button-prem" data-sale="Vip Üyelik">
<a href="account/upgrades" target="_blank"><span>Premium Satın Al</span><span>Ödeme Yap</span></a>
</div>
</div>
<div class="stats">
<div class="column">
<div>{{ phrase('messages') }}</div>
<div>{$xf.visitor.message_count|number}</div>
</div>
<div class="column">
<div>{{ phrase('likes') }}</div>
<div>{$xf.visitor.like_count|number}</div>
</div>
<div class="column">
<div>{{ phrase('trophy_points') }}</div>
<div>{$xf.visitor.trophy_points|number}</div>
</div>
</div>
</div>
<xf:else />
<!-- Giriş Yap Veya Kayıt OL Paneli Başlangıç -->
<div class="blocks blocks--login">
<xf:form action="{{ link('login/login') }}" class="block">
<div class="block-container">
<h3 class="block-minorHeader">
{{ phrase('log_in') }}
</h3>
<div class="block-body">
<div class="block-row">
<xf:textboxrow name="login" value="{$login}" autocomplete="username"
label="{{ phrase('your_name_or_email_address') }}" />
<xf:textboxrow name="password" type="password" autocomplete="current-password"
label="{{ phrase('password') }}">
<xf:html>
<a href="{{ link('lost-password') }}" data-xf-click="overlay">{{ phrase('forgot_your_password') }}</a>
</xf:html>
</xf:textboxrow>
<xf:if is="$captcha">
<xf:captcharow label="{{ phrase('verification') }}" force="true" />
</xf:if>
<xf:checkboxrow>
<xf:option name="remember" selected="true">{{ phrase('stay_logged_in') }}</xf:option>
</xf:checkboxrow>
<xf:submitrow icon="login" />
<xf:if is="$xf.options.registrationSetup.enabled">
<div class="block-outer block-outer--after block-outer--register">
<div class="block-outer-middle">
{{ phrase('dont_have_account_question') }} <xf:button href="{{ link('register') }}">{{ phrase('register_now') }}</xf:button>
</div>
</div>
</xf:if>
</div>
</div>
</div>
</xf:form>
</div>
<!-- Giriş Yap Veya Kayıt OL Paneli Bitiş -->
</xf:if>Anladım ama yukardaki css kodları çok iyi kodlanmış tek sorunu çıkış yapınca sidebara giriş yap yada kayıt ol gibi görünmemesi.Çıkış yapınca boş kalıyor içerik.Zaten işaretledim giriş yap kayıt ol alanlarını oranın üstünden değişiklik yaparak kullanıcı giriş yaptığı zaman Hoşgeldin Paneli ni ona göre düzenleyebilrsin.