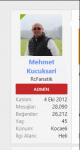
Işık Efektli kullanıcı rank kullanmak isterseniz, aşağıdaki basit kodlamayı yapmanız yeterli olacaktır.

NOT: Orjinal konu linki : https://svgzone.ru/resources/banner-so-svetovym-ehffektom.26/
NOT : Benzer konudaki şu paylaşımlara da mutlaka göz atmanızı tavsiye ederiz
ip ucu - XenForo CSS Ranks,User banner nasıl yapılır ?
Video - XenForo'da Özel Rank Oluşturma
NASIL Yapılır:
1- Kullandığımız temanın "extra.less" şablonuna aşağıdaki kodu ekliyoruz.
2- Daha sonra kullanıcı grup sayfasına girerek kullanıcı gruplarında görmek istediğimiz banner rengine göre gerekli düzenlemeyi yapıyoruz.
Kullanılabilecek özel CSS sınıf adları :

3- Yeni grup ilavesi ya da mevcut grup renklerini kendimize göre değiştirmek için yukarıda verilen şu satıra benzer satırda gerekli düzenlemeyi yapabilirsiniz.
NOT: Orjinal konu linki : https://svgzone.ru/resources/banner-so-svetovym-ehffektom.26/
NOT : Benzer konudaki şu paylaşımlara da mutlaka göz atmanızı tavsiye ederiz
ip ucu - XenForo CSS Ranks,User banner nasıl yapılır ?
Video - XenForo'da Özel Rank Oluşturma
NASIL Yapılır:
1- Kullandığımız temanın "extra.less" şablonuna aşağıdaki kodu ekliyoruz.
Kod:
.userBannerLight {
display: inline-block;
text-align: center;
font-size: .7em;
font-weight: 500;
color: #fff;
text-transform: uppercase;
padding: .5em 0em;
width: 100%;
border: none;
position: relative;
overflow: hidden;
&.admin {
background: #c62828;
}
&.moder {
background: #00695C;
}
&.user {
background: #1565C0;
}
&:before {
content: "";
position: absolute;
background: linear-gradient(135deg, transparent 0%, transparent 30%, rgba(250, 250, 250, .7) 50%, transparent 70%, transparent 100%);
background-repeat: no-repeat;
top: 0px;
left: -80%;
width: 100%;
height: 100%;
animation: light 2.5s infinite;
}
.tooltip-content & {
.tooltip--member & {
width: 120px!important;
}
}
@media (max-width: @xf-responsiveMedium) {
display: inline!important;
padding: .5em 1em;
}
}
@keyframes light {
0% {
left: -80%;
}
100% {
left: 80%;
}
}2- Daha sonra kullanıcı grup sayfasına girerek kullanıcı gruplarında görmek istediğimiz banner rengine göre gerekli düzenlemeyi yapıyoruz.
/admin.php?user-groups/#__3Kullanılabilecek özel CSS sınıf adları :
userBannerLight adminuserBannerLight moderuserBannerLight user
3- Yeni grup ilavesi ya da mevcut grup renklerini kendimize göre değiştirmek için yukarıda verilen şu satıra benzer satırda gerekli düzenlemeyi yapabilirsiniz.
Kod:
&.admin {
background: #c62828;
}