Froum sitesinin yan paneline (online kullanıcılar, istatistik vb bölümü altına) fotoğraf eklemek istiyorum. Bunun için kullanabileceğim bir eklenti var mı, ya da kod ile yapılabilir mi? Çözüm için destek olabilecek yorumlarınıza şimdiden teşekkürler
Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Nasıl yapılır ? Yan panelde fotoğraf ekleme
- Konuyu Başlatan blackpoint
- Başlangıç tarihi
Nasıl yapılır ? Yan panelde fotoğraf ekleme
Mesela sidebara şu örnekteki sgibi bir resimle widget ekleyebilirsiniz.

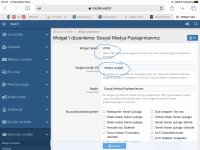
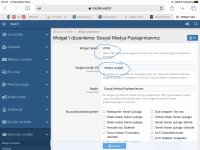
Bunun için Admin panelinde Widget yöneticine tıklayıp şu şekilde ayarları ve değerleri yazıyorsunuz.




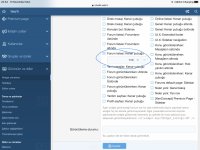
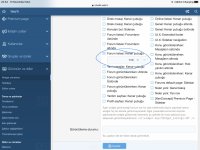
”Şablon” kısmına ise şu kodu ekliyoruz. Burada resim yolunu ve resim ismini kendinize göre değiştirmeniz gerekiyor. Resme tıklanınca sizin belirlediğiniz bir sayfayı otomatik olarak açacak şekilde ayarlanmıştır.
<a href="/(Tıklanınca açılacak forum sayfa linki"><img src="{{ base_url('resim klasör/Resim.webp') }}"

Bunun için Admin panelinde Widget yöneticine tıklayıp şu şekilde ayarları ve değerleri yazıyorsunuz.




”Şablon” kısmına ise şu kodu ekliyoruz. Burada resim yolunu ve resim ismini kendinize göre değiştirmeniz gerekiyor. Resme tıklanınca sizin belirlediğiniz bir sayfayı otomatik olarak açacak şekilde ayarlanmıştır.
<a href="/(Tıklanınca açılacak forum sayfa linki"><img src="{{ base_url('resim klasör/Resim.webp') }}"
Kod:
<style type="text/css">
.block[data-widget-id="29"] .block-minorHeader:before {
font-family: 'Font Awesome 5 Pro';
content: "\f292";
margin-right: 5px;
}
</style>
<div...- Katılım
- 20 Ağu 2017
- Mesajlar
- 2,474
- Çözümler
- 62
Mesela sidebara şu örnekteki sgibi bir resimle widget ekleyebilirsiniz.

Bunun için Admin panelinde Widget yöneticine tıklayıp şu şekilde ayarları ve değerleri yazıyorsunuz.




”Şablon” kısmına ise şu kodu ekliyoruz. Burada resim yolunu ve resim ismini kendinize göre değiştirmeniz gerekiyor. Resme tıklanınca sizin belirlediğiniz bir sayfayı otomatik olarak açacak şekilde ayarlanmıştır.
<a href="/(Tıklanınca açılacak forum sayfa linki"><img src="{{ base_url('resim klasör/Resim.webp') }}"

Bunun için Admin panelinde Widget yöneticine tıklayıp şu şekilde ayarları ve değerleri yazıyorsunuz.




”Şablon” kısmına ise şu kodu ekliyoruz. Burada resim yolunu ve resim ismini kendinize göre değiştirmeniz gerekiyor. Resme tıklanınca sizin belirlediğiniz bir sayfayı otomatik olarak açacak şekilde ayarlanmıştır.
<a href="/(Tıklanınca açılacak forum sayfa linki"><img src="{{ base_url('resim klasör/Resim.webp') }}"
Kod:
<style type="text/css">
.block[data-widget-id="29"] .block-minorHeader:before {
font-family: 'Font Awesome 5 Pro';
content: "\f292";
margin-right: 5px;
}
</style>
<div class="block"{{ widget_data($widget) }}>
<div class="block-container">
<h3 class="block-minorHeader">Sosyal Medya Paylaşımlarımız</h3>
<div class="block-body block-row">
<a href="/forum/sayfalar/sosyalmedya/"><img src="{{ base_url('styles/rckolik/widget/medya.webp') }}"
width="300" height="120" loading="lazy"></a>
</div>
</div>
</div>Detaylı cevap için çok teşekkür ederimMesela sidebara şu örnekteki sgibi bir resimle widget ekleyebilirsiniz.
Ekli dosyayı görüntüle 24522
Bunun için Admin panelinde Widget yöneticine tıklayıp şu şekilde ayarları ve değerleri yazıyorsunuz.
Ekli dosyayı görüntüle 24523 Ekli dosyayı görüntüle 24524 Ekli dosyayı görüntüle 24525 Ekli dosyayı görüntüle 24526
”Şablon” kısmına ise şu kodu ekliyoruz. Burada resim yolunu ve resim ismini kendinize göre değiştirmeniz gerekiyor. Resme tıklanınca sizin belirlediğiniz bir sayfayı otomatik olarak açacak şekilde ayarlanmıştır.
<a href="/(Tıklanınca açılacak forum sayfa linki"><img src="{{ base_url('resim klasör/Resim.webp') }}"
Kod:<style type="text/css"> .block[data-widget-id="29"] .block-minorHeader:before { font-family: 'Font Awesome 5 Pro'; content: "\f292"; margin-right: 5px; } </style> <div class="block"{{ widget_data($widget) }}> <div class="block-container"> <h3 class="block-minorHeader">Sosyal Medya Paylaşımlarımız</h3> <div class="block-body block-row"> <a href="/forum/sayfalar/sosyalmedya/"><img src="{{ base_url('styles/rckolik/widget/medya.webp') }}" width="300" height="120" loading="lazy"></a> </div> </div> </div>
- Katılım
- 20 Ağu 2017
- Mesajlar
- 2,474
- Çözümler
- 62
Rica ederim, kolay gelsin.Detaylı cevap için çok teşekkür ederim

