- Katılım
- 4 Ara 2016
- Mesajlar
- 9,068
- Çözümler
- 1,035
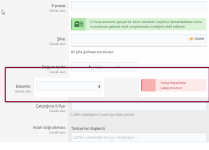
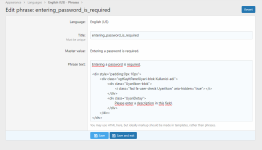
Test etmedim bir deneyin olur umarım;Anladım Özel alan ekleme kısmında açıklama bölümü var. Orda HTML olarak yapabiliriz. Sizin tasarımınıza uygun HTML ve css kodları ekleyebilirmisiniz?
Buraya HTML kodları css'yide extraya ekleyeyim.
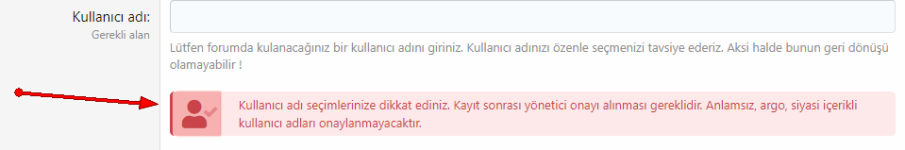
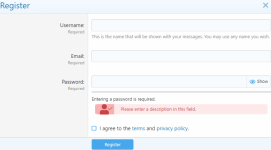
Görünümü sizin gibi olsun
HTML:
<div class="formRow formRow--input">
<dt></dt>
<dd style="padding:0px 10px">
<div class="xgtKayitPanelUyari-blok Kullanici-adi">
<div class="UyariIkon-blok">
<i class="{{ property('kayitPanelUyarilariKullanciAdiikon') }} UyariIkon" aria-hidden="true"></i>
</div>
<div class="UyariDetay">
Mesajınız!
</div>
</div>
</dd>
</div>