Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Nasıl yapılır ? XF2 Profil çerçevesi
- Konbuyu başlatan Sis
- Başlangıç tarihi
Nasıl yapılır ? XF2 Profil çerçevesi
Şu adımları tek tek uygularsınız.
Kullandığınız temanızın
Aşağıdaki kod ile değiştirin.
Yine kullandığınız temanın
Kullandığınız temanızın
message_macros şablonunu açın aşağıdaki kodu bulun.
HTML:
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" />Aşağıdaki kod ile değiştirin.
HTML:
<div class="xgt-avatar">
<div class="xgt-avatar-border">
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" />
</div>
</div>Yine kullandığınız temanın
extra.less şablonunu açın ve aşağıdaki kodları ekleyip kayıt edin.
Less:
.xgt-avatar{
display: block;
background: linear-gradient(45deg, #f09433 0%,#e6683c 25%,#dc2743 50%,#cc2366 75%,#bc1888 100%);
border-radius: 50%;
padding: 4px;
}
.xgt-avatar-border{
display: block...
XF 2.1 Eklenti - Çevrimiçi ve Çevrimdışı Avatar Planlaması
Merhaba, Avatar kısmında çevrimiçi ve çevrimdışı olduğunu gösteren yapılandırma paylaşımını yapıcağım 1. Adım Görünüm ve diller > Şablonlar > message_macros şablonuna giriyoruz.
 xenforo.gen.tr
xenforo.gen.tr
şu konudan faydalanarak yapmaya çalıştım ama resim kayboluyor onu çözemedim
yaptım
Bunu extra.less içine ekle
Kod:
.xgt-avatar{
display: block;
background: linear-gradient(45deg, #f09433 0%,#e6683c 25%,#dc2743 50%,#cc2366 75%,#bc1888 100%);
border-radius: 50%;
padding: 4px;
}
.xgt-avatar-border{
display: block;
border: 4px solid #fff;
border-radius: 50%;
}
@media (max-width: @xf-publicNavCollapseWidth)
{
.xgt-avatar{
padding: 2px;
}
.xgt-avatar-border{
border-width: 2px;
}
}
.xgt-avatar2{
display: block;
background: linear-gradient(to right, green, yellow);
border-radius: 50%;
padding: 4px;
}
.xgt-avatar-border2{
display: block;
border: 4px solid #fff;
border-radius: 50%;
}
@media (max-width: @xf-publicNavCollapseWidth)
{
.xgt-avatar2{
padding: 2px;
}
.xgt-avatar-border2{
border-width: 2px;
}
}bunu da <xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" /> ile değiştir
Kod:
<xf:if is="$xf.options.showMessageOnlineStatus && $user && $user.isOnline()">
<div class="xgt-avatar">
<div class="xgt-avatar-border">
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" />
</div>
</div>
<xf:else />
<div class="xgt-avatar2">
<div class="xgt-avatar-border2">
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" />
</div>
</div>
</xf:if>
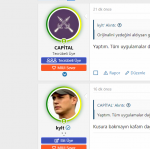
sonuç
Düzeltme ikinci verdiğim şu şekilde olacak
Kod:
<xf:if is="$xf.options.showMessageOnlineStatus && $user && $user.isOnline()">
<div class="xgt-avatar2">
<div class="xgt-avatar-border2">
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" />
</div>
</div>
<xf:else />
<div class="xgt-avatar">
<div class="xgt-avatar-border">
<xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" />
</div>
</div>
</xf:if>Ekli dosyayı görüntüle 10802
sonuç
Düzeltme ikinci verdiğim şu şekilde olacak
Kod:<xf:if is="$xf.options.showMessageOnlineStatus && $user && $user.isOnline()"> <div class="xgt-avatar2"> <div class="xgt-avatar-border2"> <xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" /> </div> </div> <xf:else /> <div class="xgt-avatar"> <div class="xgt-avatar-border"> <xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" /> </div> </div> </xf:if>
Netron hocanın dediği gibi ayarladım da Default tema da uygulayınca birebir çalıştı ama aktif kullandığımız tema da hiçbi değişiklik olmadı
Kenar çerçevesini biraz genişletme yapsan güzel olur bence ek oflline olanları da tam kımızı yapsan hoş durur ben koda baktım ama anlayamadım tam nasıl yapacağımı.Sis
yaptım
Bunu extra.less içine ekle
Kod:.xgt-avatar{ display: block; background: linear-gradient(45deg, #f09433 0%,#e6683c 25%,#dc2743 50%,#cc2366 75%,#bc1888 100%); border-radius: 50%; padding: 4px; } .xgt-avatar-border{ display: block; border: 4px solid #fff; border-radius: 50%; } @media (max-width: @xf-publicNavCollapseWidth) { .xgt-avatar{ padding: 2px; } .xgt-avatar-border{ border-width: 2px; } } .xgt-avatar2{ display: block; background: linear-gradient(to right, green, yellow); border-radius: 50%; padding: 4px; } .xgt-avatar-border2{ display: block; border: 4px solid #fff; border-radius: 50%; } @media (max-width: @xf-publicNavCollapseWidth) { .xgt-avatar2{ padding: 2px; } .xgt-avatar-border2{ border-width: 2px; } }
bunu da <xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" /> ile değiştir
Kod:<xf:if is="$xf.options.showMessageOnlineStatus && $user && $user.isOnline()"> <div class="xgt-avatar"> <div class="xgt-avatar-border"> <xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" /> </div> </div> <xf:else /> <div class="xgt-avatar2"> <div class="xgt-avatar-border2"> <xf:avatar user="$user" size="m" defaultname="{$fallbackName}" itemprop="image" /> </div> </div> </xf:if>
Kenar çerçevesini biraz genişletme yapsan güzel olur bence ek oflline olanları da tam kımızı yapsan hoş durur ben koda baktım ama anlayamadım tam nasıl yapacağımı.
border: 4px solid #fff;
değerini arttırarak genişletme yapabilirsiniz.
background: linear-gradient(45deg, #f09433 0%,#e6683c 25%,#dc2743 50%,#cc2366 75%,#bc1888 100%);
kırmızı için bu kodu bunla değiştiriniz
background: linear-gradient(90deg, rgba(131,58,180,1) 0%, rgba(255,0,0,1) 0%, rgba(252,113,52,1) 72%, rgba(252,176,69,1) 100%);
Merhabalar buranin V4 Temasini kullaniyoruz bizde Sitemizde. HiddenKingin paylastigi tarzda bizde düzenleme yapabiliyormuyuz temamizda, yoksa V4 temasi bu tür degisikliklere kitlimi?
Suanki Durum:

Üstdeki ve Soldaki Kahverengileri kaldirip, normal Arkaplan Rengi yapmak istiyorum, ve 31 May 2015 Tarihininde altina cizgi, yani ikisini bölmek icin.
Sol Kisimdada Daireli Online/Offline Bölümü.
Suanki Durum:
Üstdeki ve Soldaki Kahverengileri kaldirip, normal Arkaplan Rengi yapmak istiyorum, ve 31 May 2015 Tarihininde altina cizgi, yani ikisini bölmek icin.
Sol Kisimdada Daireli Online/Offline Bölümü.
Yapılabilir diye düşünüyorum ama bu temayı kullanmadım hiçMerhabalar buranin V4 Temasini kullaniyoruz bizde Sitemizde. HiddenKingin paylastigi tarzda bizde düzenleme yapabiliyormuyuz temamizda, yoksa V4 temasi bu tür degisikliklere kitlimi?
Suanki Durum:
Ekli dosyayı görüntüle 10810
Üstdeki ve Soldaki Kahverengileri kaldirip, normal Arkaplan Rengi yapmak istiyorum, ve 31 May 2015 Tarihininde altina cizgi, yani ikisini bölmek icin.
Sol Kisimdada Daireli Online/Offline Bölümü.