Ana sayfadaki kategori başlıklarının yazı fontunu benim istediğim yazı fontuyla değiştirmek istiyorum.
Örnek görseldeki işaretlediğim başlıkların yazı fontu değiştirilecek sadece.
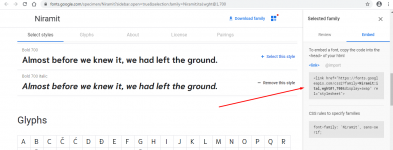
Yazı fontu: Google Fonts
Örnek görseldeki işaretlediğim başlıkların yazı fontu değiştirilecek sadece.
Yazı fontu: Google Fonts