Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Nasıl yapılır ? Xenforo 2 Aşağıdaki gibi alan açma:
- Konuyu Başlatan Respect
- Başlangıç tarihi
- Katılım
- 4 May 2018
- Mesajlar
- 846
- Çözümler
- 22
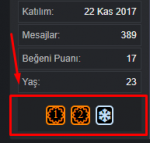
Terfi ettiğiniz kişi profilinden badges kısmına gelerek terfi edilmiş rozetinin yanındakı ikona bastığında o rozeti öne çıkartır ve profilde , postbit kullanıcı bilgileri altında gösterir.
Dediğinizi yaptım ama hiçbir değişiklik olmadı
Terfi ettiğiniz kişi profilinden badges kısmına gelerek terfi edilmiş rozetinin yanındakı ikona bastığında o rozeti öne çıkartır ve profilde , postbit kullanıcı bilgileri altında gösterir.
Ultimite postpit kullanıyorum ondan olabilirmi acaba?
Nereden geliyor bu başka bir forumu kopyalama sevdası anlamış değilim.
Kod:
.badge-extra .reason a{text-decoration:underline}.badge-extra .edit-reason{opacity:0;transition:opacity .2s}.badgeItem:hover .badge-extra .edit-reason{opacity:1}.badge-extra .extra-item:not(:last-child){margin-right:6px}.badgeItem .contentRow-figureIcon i{font-size:22px}.badgeItem:hover .featureIcon{opacity:.65}.badgeItem .featureIcon{margin-left:3px;color:#b5b7b9;font-size:13px;opacity:.3;transition:opacity .2s}.badgeItem .featureIcon:hover{opacity:1}.badgeItem .featureIcon--featured{opacity:1!important;color:#2676b1}.menu-row .badgeAlert{display:block;margin:3px 0}.badgeIcon--fa{color:#dcddde;text-align:center}.badgeIcon--fa.badgeIcon-context--alert{position:relative;top:-1px}.badgeIcon.badgeIcon-context--alert{vertical-align:middle;width:22px}.featuredBadges{display:grid;grid-template-columns:repeat(auto-fit,22px);gap:10px;margin-top:5px}.featuredBadges .featuredBadge{width:22px;height:22px}.featuredBadges .featuredBadge .badgeIcon--fa{font-size:22px}.featuredBadges .featuredBadge{text-align:center}.featuredBadges--message{justify-content:center;padding:10px 0;background:#202225;border:1px solid #202225}@media(max-width:650px){.featuredBadges--message{display:none}}.featuredBadges--member_view{grid-template-columns:repeat(auto-fit,22px);gap:10px}.featuredBadges--member_view .featuredBadge{width:22px;height:22px}.featuredBadges--member_view .featuredBadge .badgeIcon--fa{font-size:22px}@media(max-width:480px){.featuredBadges--member_view{justify-content:center}}.featuredBadges--member_tooltip{grid-template-columns:repeat(auto-fit,22px);gap:10px}.featuredBadges--member_tooltip .featuredBadge{width:22px;height:22px}.featuredBadges--member_tooltip .featuredBadge
.badgeIcon--fa{font-size:22px}.CMTV_UC-ucItem--fullBulunan siteden css olarak çekmeye çalıştım olabildiğince yarım olabilir, veya fazla olabilir yanlış da olabilir fakat az çok anlarsın diye düşünüyorum mantığını.
- Katılım
- 4 May 2018
- Mesajlar
- 846
- Çözümler
- 22
Dediğinizi yaptım ama hiçbir değişiklik olmadı
Ultimite postpit kullanıyorum ondan olabilirmi acaba?
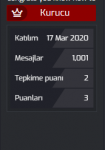
böyle bir görünümdede ikonla gözükmüyorsa postbitle alakalı olacağını sanmıyorum siteniz nedir ? kullanıcı olarak kayıttan geçicem bana bir terfi verirsiniz denemek istiyorum
Evet yukarıdaki gibi gözüküyor hocam, ben Mesajlar, Kayıt tarihi gibi yerlerde gözükmesini istemekteyim.
böyle bir görünümdede ikonla gözükmüyorsa postbitle alakalı olacağını sanmıyorum siteniz nedir ? kullanıcı olarak kayıttan geçicem bana bir terfi verirsiniz denemek istiyorum
Site adresim ve giriş bilgilerinizi size özelde atacağım. İsterseniz Discord adresimdende canlı konuşabiliriz. (Yazılı, Veya sesli)
Rexbrave#2562
- Katılım
- 4 May 2018
- Mesajlar
- 846
- Çözümler
- 22
Ozaman default temaya çekip deneseniz ? ve ya ultimate postbit eklentisinde bir ayar yapmadıysanız deaktif ederek birde deneyin olacakmı normalde bende fazla kullandığım eklenti kendisi dediğim gibi yapıldığında her bölümde gösterilmekte eklentinin ayarlarını ve ya tema özelliklerindeki ayarlarını inceledinizmi peki ?
Hayır kardeşim işe yaramadı verdiklerin ayrıca ben denemiştim zaten bunu.Nereden geliyor bu başka bir forumu kopyalama sevdası anlamış değilim.
Kod:.badge-extra .reason a{text-decoration:underline}.badge-extra .edit-reason{opacity:0;transition:opacity .2s}.badgeItem:hover .badge-extra .edit-reason{opacity:1}.badge-extra .extra-item:not(:last-child){margin-right:6px}.badgeItem .contentRow-figureIcon i{font-size:22px}.badgeItem:hover .featureIcon{opacity:.65}.badgeItem .featureIcon{margin-left:3px;color:#b5b7b9;font-size:13px;opacity:.3;transition:opacity .2s}.badgeItem .featureIcon:hover{opacity:1}.badgeItem .featureIcon--featured{opacity:1!important;color:#2676b1}.menu-row .badgeAlert{display:block;margin:3px 0}.badgeIcon--fa{color:#dcddde;text-align:center}.badgeIcon--fa.badgeIcon-context--alert{position:relative;top:-1px}.badgeIcon.badgeIcon-context--alert{vertical-align:middle;width:22px}.featuredBadges{display:grid;grid-template-columns:repeat(auto-fit,22px);gap:10px;margin-top:5px}.featuredBadges .featuredBadge{width:22px;height:22px}.featuredBadges .featuredBadge .badgeIcon--fa{font-size:22px}.featuredBadges .featuredBadge{text-align:center}.featuredBadges--message{justify-content:center;padding:10px 0;background:#202225;border:1px solid #202225}@media(max-width:650px){.featuredBadges--message{display:none}}.featuredBadges--member_view{grid-template-columns:repeat(auto-fit,22px);gap:10px}.featuredBadges--member_view .featuredBadge{width:22px;height:22px}.featuredBadges--member_view .featuredBadge .badgeIcon--fa{font-size:22px}@media(max-width:480px){.featuredBadges--member_view{justify-content:center}}.featuredBadges--member_tooltip{grid-template-columns:repeat(auto-fit,22px);gap:10px}.featuredBadges--member_tooltip .featuredBadge{width:22px;height:22px}.featuredBadges--member_tooltip .featuredBadge .badgeIcon--fa{font-size:22px}.CMTV_UC-ucItem--full
Bulunan siteden css olarak çekmeye çalıştım olabildiğince yarım olabilir, veya fazla olabilir yanlış da olabilir fakat az çok anlarsın diye düşünüyorum mantığını.
Amacım kopyalamak değil onlardan daha üstün ve gelişmiş bir site yapabilmektir.
Benim sitem şuana kadarki en gelişmiş w*r*z formudur.
Hocam bilgilerinizi attım kontrol edebilirsiniz. (Yalış anlamayın hepsini yaptığıma dair onay vermiyorumOzaman default temaya çekip deneseniz ? ve ya ultimate postbit eklentisinde bir ayar yapmadıysanız deaktif ederek birde deneyin olacakmı normalde bende fazla kullandığım eklenti kendisi dediğim gibi yapıldığında her bölümde gösterilmekte eklentinin ayarlarını ve ya tema özelliklerindeki ayarlarını inceledinizmi peki ?