Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
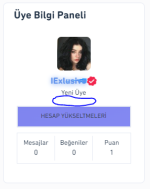
Nasıl yapılır ? Widget Üye Paneline Yansıtma Nasıl Yapılır ?
- Konbuyu başlatan IExlusive
- Başlangıç tarihi
Nasıl yapılır ? Widget Üye Paneline Yansıtma Nasıl Yapılır ?
Bunu kullana bilirsiniz;
HTML:
<xf:if is="$xf.visitor.user_id">
<div class="visitor-panel-new">
<div class="visitor">
<div class="contentRow-figure">
<xf:avatar user="{$xf.visitor}" size="m" href="" notooltip="true" update="{{ link('hesap/yukseltmeler', $xf.visitor) }}" />
</div>
<xf:userbanners user="{$xf.visitor}" tag="div" class="message-userBanner" itemprop="{{ $includeMicrodata ? 'jobTitle' : '' }}" />
<h3 class="contentRow-header"><xf:username user="$xf.visitor" rich="true" notooltip="true" /></h3>
<div class="contentRow-lesser">
<xf:usertitle user="$xf.visitor" />
</div>
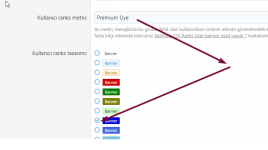
<div class="button-prem"...Hocam orda yönetici, premium vs yazıyor ya kullanıcı da mavi çizili alanda hangi grubun permi varsa onun gözükmesini istiyorum.
Hocam kodu denedim fakat ekran görüntüsünde bulunan widgetta mavili ile çizili alan da gözükmüyor.Şu an deneyemiyorum ala şu kodu bir deneyin, fakat banner olarak görünecektir.
HTML:<xf:userbanners user="$user" tag="div" class="message-userBanner" itemprop="jobTitle" />
Widget kodlarını eklermisiniz buraya fırsat bulduğumda deneyeyim.
Buyrun hocam widget kodları bunlar
Kod:
<xf:if is="$xf.visitor.user_id">
<div class="visitor-panel-new">
<div class="visitor">
<div class="contentRow-figure">
<xf:avatar user="{$xf.visitor}" size="m" href="" notooltip="true" update="{{ link('hesap/yukseltmeler', $xf.visitor) }}" />
</div>
<h3 class="contentRow-header"><xf:username user="$xf.visitor" rich="true" notooltip="true" /></h3>
<div class="contentRow-lesser">
<xf:usertitle user="$xf.visitor" />
</div>
<div class="button-prem" data-sale="Premium - Royale Pass - Onaylı Satıcı">
<a href="account/upgrades" target="_blank"><span>Hesap Yükseltmeleri</span><span>Satın Al</span></a>
</div>
</div>
<div class="stats">
<div class="column">
<div>{{ phrase('messages') }}</div>
<div>{$xf.visitor.message_count|number}</div>
</div>
<div class="column">
<div>{{ phrase('likes') }}</div>
<div>{$xf.visitor.like_count|number}</div>
</div>
<div class="column">
<div>{{ phrase('trophy_points') }}</div>
<div>{$xf.visitor.trophy_points|number}</div>
</div>
</div>
</div>
</xf:if>
<div>
<xf:userbanners user="$user" tag="div" class="message-userBanner" itemprop="jobTitle"/>
</div>- Katılım
- 4 Ara 2016
- Mesajlar
- 9,092
- Çözümler
- 1,040
Bunu kullana bilirsiniz;
HTML:
<xf:if is="$xf.visitor.user_id">
<div class="visitor-panel-new">
<div class="visitor">
<div class="contentRow-figure">
<xf:avatar user="{$xf.visitor}" size="m" href="" notooltip="true" update="{{ link('hesap/yukseltmeler', $xf.visitor) }}" />
</div>
<xf:userbanners user="{$xf.visitor}" tag="div" class="message-userBanner" itemprop="{{ $includeMicrodata ? 'jobTitle' : '' }}" />
<h3 class="contentRow-header"><xf:username user="$xf.visitor" rich="true" notooltip="true" /></h3>
<div class="contentRow-lesser">
<xf:usertitle user="$xf.visitor" />
</div>
<div class="button-prem" data-sale="Premium - Royale Pass - Onaylı Satıcı">
<a href="account/upgrades" target="_blank"><span>Hesap Yükseltmeleri</span><span>Satın Al</span></a>
</div>
</div>
<div class="stats">
<div class="column">
<div>{{ phrase('messages') }}</div>
<div>{$xf.visitor.message_count|number}</div>
</div>
<div class="column">
<div>{{ phrase('likes') }}</div>
<div>{$xf.visitor.like_count|number}</div>
</div>
<div class="column">
<div>{{ phrase('trophy_points') }}</div>
<div>{$xf.visitor.trophy_points|number}</div>
</div>
</div>
</div>
</xf:if>