Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Çözüldü Üye Postpit Özel Alanları Açıp Kapatma Nasıl Yapılır
- Konuyu Başlatan YuSuF02
- Başlangıç tarihi
Bu sorun verilen destek sayesinde çözüme ulaştırılmıştır.
Çözüldü Üye Postpit Özel Alanları Açıp Kapatma Nasıl Yapılır
post_macros aç ve şu kodu arat
Kod:
<xf:macro template="message_macros" name="user_info" arg-user="{$post.User}" arg-fallbackName="{$post.username}"/>
Kod:
<span id="collapse-{$post.post_id}" class="collapseTrigger collapseTrigger--block" data-xf-click="toggle" data-target="#js-post-{$post.post_id} .message-userExtras"></span>message_macros şablonunu aç ve şu kodu arat
Kod:
<div class="message-userExtras">
Kod:
<div class="message-userExtras message-userExtras-body message-userExtras--collapsible">
CSS:
.message-userExtras-body
{
.m-listPlain();
&.message-userExtras--collapsible
{
.has-no-js & { display: block; }...post_macros aç ve şu kodu arat
Kod:
<xf:macro template="message_macros" name="user_info" arg-user="{$post.User}" arg-fallbackName="{$post.username}"/>
Kod:
<span id="collapse-{$post.post_id}" class="collapseTrigger collapseTrigger--block" data-xf-click="toggle" data-target="#js-post-{$post.post_id} .message-userExtras"></span>message_macros şablonunu aç ve şu kodu arat
Kod:
<div class="message-userExtras">
Kod:
<div class="message-userExtras message-userExtras-body message-userExtras--collapsible">
CSS:
.message-userExtras-body
{
.m-listPlain();
&.message-userExtras--collapsible
{
.has-no-js & { display: block; }
.m-transitionFadeDown();
}
}
.message-cell
{
.collapseTrigger
{
text-align: center;
&.is-active:before
{
transform: rotate(-180deg);
}
&:before
{
content: "\f13a";
color: @xf-linkColor;
transition: ease-in transform .3s;
width: auto;
}
&.collapseTrigger--block:before
{
float: none;
}
}
}
@media (max-width: @xf-responsiveNarrow)
{
.message-cell
{
.collapseTrigger
{
display: none;
}
}
}oldu ustam teşekkürlerpost_macrosaç ve şu kodu arat
altına bu kodu ekleKod:<xf:macro template="message_macros" name="user_info" arg-user="{$post.User}" arg-fallbackName="{$post.username}"/>
Kod:<span id="collapse-{$post.post_id}" class="collapseTrigger collapseTrigger--block" data-xf-click="toggle" data-target="#js-post-{$post.post_id} .message-userExtras"></span>message_macrosşablonunu aç ve şu kodu arat
ve bu kodla değiştirKod:<div class="message-userExtras">
kaydet ve extra less şablonuna bunu ekleKod:<div class="message-userExtras message-userExtras-body message-userExtras--collapsible">
bunları yaparken arkadasım yedeklerını almayı unutmaCSS:.message-userExtras-body { .m-listPlain(); &.message-userExtras--collapsible { .has-no-js & { display: block; } .m-transitionFadeDown(); } } .message-cell { .collapseTrigger { text-align: center; &.is-active:before { transform: rotate(-180deg); } &:before { content: "\f13a"; color: @xf-linkColor; transition: ease-in transform .3s; width: auto; } &.collapseTrigger--block:before { float: none; } } } @media (max-width: @xf-responsiveNarrow) { .message-cell { .collapseTrigger { display: none; } } }
- Katılım
- 4 Ara 2016
- Mesajlar
- 9,185
- Çözümler
- 1,062
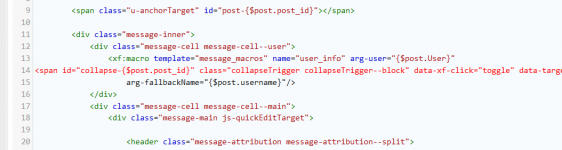
Kodu yanlış satıra eklemişsiniz,size bulun altına ekleyin denmiş;
Siz ise şu şekilde eklemişsiniz;
Yani bu macro kodunu iki bölmüşsünüz.
HTML:
<xf:macro template="message_macros" name="user_info" arg-user="{$post.User}" arg-fallbackName="{$post.username}"/>Siz ise şu şekilde eklemişsiniz;
HTML:
<xf:macro template="message_macros" name="user_info" arg-user="{$post.User}"
#########KODLARINIZ BU ARAYA GELMİŞ####
arg-fallbackName="{$post.username}"/>Yani bu macro kodunu iki bölmüşsünüz.