a.fbLogin, #loginBar a.fbLogin {
background: rgb(41, 68, 126) url("styles/default/xenforo/connect_sprite.png") no-repeat scroll left -188px;
border-radius: 3px;
box-sizing: border-box;
color: rgb(255, 255, 255);
cursor: pointer;
display: inline-block;
font-size: 11px;
font-weight: bold;
height: 22px;
line-height: 14px;
outline: medium none;
padding: 0 0 0 1px;
text-decoration: none;
width: 180px;
}
a.twitterLogin span {
background: rgba(0, 0, 0, 0) url("styles/default/xenforo/twitter-bird.png") no-repeat scroll left 0;
display: block;
overflow: hidden;
padding-left: 22px;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);
white-space: nowrap;
}
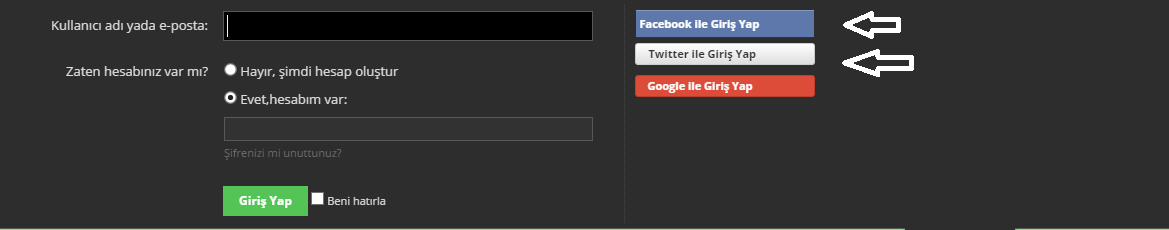
.googleLogin span {
background: rgba(0, 0, 0, 0) url("styles/default/xenforo/gplus.png") no-repeat scroll left 0;
display: block;
overflow: hidden;
padding: 3px 3px 3px 23px;
white-space: nowrap;
}
 eTiKeT™ @LaDezs
eTiKeT™ @LaDezs