Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
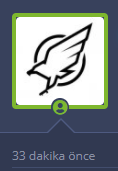
Çözüldü Resimdeki Gibi Nasıl Online ve Offline Çerçeve Ekleyebilirim ?
- Konbuyu başlatan kuzubey
- Başlangıç tarihi
Bu sorun verilen destek sayesinde çözüme ulaştırılmıştır.