.message-inner .message-cell.message-cell--user
.pairs.pairs--justified:nth-child(1) > dt{
color: #ffffff;
&:before{
font-family: "FontAwesome";
content: "\f041";
padding: 0 4px 0px 0px;
}
}
.message-inner .message-cell.message-cell--user
.pairs.pairs--justified:nth-child(2) > dt{
color: #ffffff;
&:before{
font-family: "FontAwesome";
content: "\f0e6";
padding: 0 4px 0px 0px;
}
}
.message-inner .message-cell.message-cell--user
.pairs.pairs--justified:nth-child(3) > dt{
color: #ffffff;
&:before{
font-family: "FontAwesome";
content: "\f087";
padding: 0 4px 0px 0px;
}
}
.message-inner .message-cell.message-cell--user
.pairs.pairs--justified:nth-child(4) > dt{
color: #ffffff;
&:before{
font-family: "FontAwesome";
content: "\f148";
padding: 0 4px 0px 0px;
}
}
.message-inner .message-cell.message-cell--user
.pairs.pairs--justified:nth-child(5) > dt{
color: #ffffff;
&:before{
font-family: "FontAwesome";
content: "\f0ac";
padding: 0 4px 0px 0px;
}
}
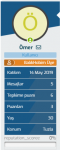
 emirrasit hocamın dediğine göre profilde ismin yanında bulunan konuşma başlat butonu , eklentiyi kaldırmadan sorunu nasıl çözerim acaba ? Uygulamayı kaldırdığım da da sorun düzelmedi
emirrasit hocamın dediğine göre profilde ismin yanında bulunan konuşma başlat butonu , eklentiyi kaldırmadan sorunu nasıl çözerim acaba ? Uygulamayı kaldırdığım da da sorun düzelmedi