#1
Merhaba,
Üye kayıt olurken araç modeli seçerken a ve b araçlarından birini seçiyor.
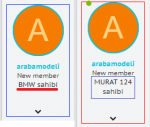
Bu seçimine göre forumda posbit alanının çerçeve rengi a ise kırmızı b ise mavi olmasını ve avatar altında a kullanıcısı ve ya b kullanıcısı şeklinde üye grubu banneri çıkmasını (yönetici şeklinde avatar altında bulunan üye grubu ikonu gibi) istiyorum bu yapılabilir mi?
Teşekkürler
Merhaba,
Üye kayıt olurken araç modeli seçerken a ve b araçlarından birini seçiyor.
Bu seçimine göre forumda posbit alanının çerçeve rengi a ise kırmızı b ise mavi olmasını ve avatar altında a kullanıcısı ve ya b kullanıcısı şeklinde üye grubu banneri çıkmasını (yönetici şeklinde avatar altında bulunan üye grubu ikonu gibi) istiyorum bu yapılabilir mi?
Teşekkürler