Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Nasıl yapılır ? Navigasyon butonlarına icon ekleme
- Konbuyu başlatan hasansami
- Başlangıç tarihi
Nasıl yapılır ? Navigasyon butonlarına icon ekleme
extra.less şablonuna şöyle girilecek. nav ID'inizi eklemeyi unutmayın.
Less:
.p-navEl-link {
&:before{
font-size: 15px;
display: inline-block;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
margin-right: 3px;
.m-faBase();
}
&[data-nav-id="ID_ismi_buraya_gelecek"]:before{
content: '\f015';
}
}extra.less şablonuna şöyle girilecek. nav ID'inizi eklemeyi unutmayın.
Less:
.p-navEl-link {
&:before{
font-size: 15px;
display: inline-block;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
margin-right: 3px;
.m-faBase();
}
&[data-nav-id="ID_ismi_buraya_gelecek"]:before{
content: '\f015';
}
}teşekkürler oldu bir şey daha söyleyeceğimextra.less şablonuna şöyle girilecek. nav ID'inizi eklemeyi unutmayın.
Less:.p-navEl-link { &:before{ font-size: 15px; display: inline-block; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; margin-right: 3px; .m-faBase(); } &[data-nav-id="ID_ismi_buraya_gelecek"]:before{ content: '\f015'; } }
 bu hatayı veriyor hala
bu hatayı veriyor halaKategori İD'si nerede?extra.less şablonuna şöyle girilecek. nav ID'inizi eklemeyi unutmayın.
Less:.p-navEl-link { &:before{ font-size: 15px; display: inline-block; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; margin-right: 3px; .m-faBase(); } &[data-nav-id="ID_ismi_buraya_gelecek"]:before{ content: '\f015'; } }
Admin CP ==> Navigasyon Yoneticisi ==> İkon eklemek istediğiniz bölüme girin.Kategori İD'si nerede?
Navigasyon kimliği-ID: xxxxxxx
burdaki xxxxxxx navigasyon id dir.
Veya tarayınızda navigasyon sekmesinin üzerine sağ tıklayıp öğeyi inceleyerek id ye ulaşabilirsiniz.
data-nav-id="xxxxxx"Peki aldığımız o İD'yi nereye yazacağız örneğin İD "gece"Admin CP ==> Navigasyon Yoneticisi ==> İkon eklemek istediğiniz bölüme girin.
Navigasyon kimliği-ID: xxxxxxx
burdaki xxxxxxx navigasyon id dir.
Veya tarayınızda navigasyon sekmesinin üzerine sağ tıklayıp öğeyi inceleyerek id ye ulaşabilirsiniz.data-nav-id="xxxxxx"
Yukardaki koddaPeki aldığımız o İD'yi nereye yazacağız örneğin İD "gece"
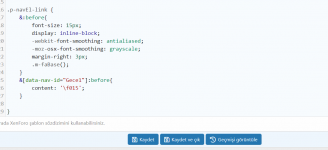
ID_ismi_buraya_gelecek olan yere yazacaksınız.Şu kodu bir dener denermisiniz?
CSS:
.p-navEl-link {
&:before{
font-size: 15px;
display: inline-block;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
margin-right: 3px;
.m-faBase();
}
}
[data-nav-id="Gece1"]:before{
content: '\f015';
}