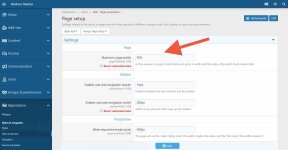
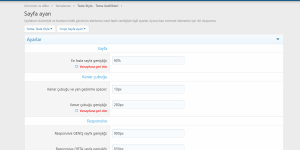
aldığım SS lere bakarsak tema kenarları yan taraflar bos kalıyor tema ekrana default tema gibi tam oturmuyor bunu nasıl tam ekran olacak sekılde yapabılırım?

 teslatr.net
teslatr.net

Türkiye'nin Tesla Destek Forumu! - Tesla Forum
Tesla Forumu Tesla hakkında yardım ve destek konularını ele alır, Tesla hakkında her tür bilgiye burada rahatça erişebilirsiniz.
 teslatr.net
teslatr.net