Aslında eklemek için herhangi bir sorun bulunmuyor fakat kapatması için butonu nasıl tetikleyeceğimi bir türlü çözemedim.
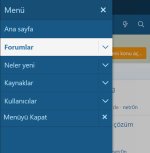
Görüntü bu şekilde;

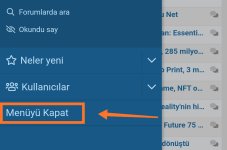
Bu alana tıklayınca menünün kapanmasını istiyorum.
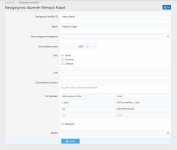
Bu arada Global İkon Seçeneklerinde buraya çarpı ikonu koymanın bir yolunu bulamadım. "Navbar İkonları" ibaresi içerisinde buraya ikon ekleyeceğim alan sanırım bulunmuyor.
Şimdiden teşekkürler ?
Görüntü bu şekilde;

Bu alana tıklayınca menünün kapanmasını istiyorum.
Bu arada Global İkon Seçeneklerinde buraya çarpı ikonu koymanın bir yolunu bulamadım. "Navbar İkonları" ibaresi içerisinde buraya ikon ekleyeceğim alan sanırım bulunmuyor.
Şimdiden teşekkürler ?