- Destek istenen forum
- https://opencartpro.com.tr
Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
İstatistik Verilerini Çekme.
- Konbuyu başlatan ByEfexor
- Başlangıç tarihi
- Katılım
- 4 May 2018
- Mesajlar
- 846
- Çözümler
- 22
[XTR] Forum statistics şöyle bir eklenti var. Biraz değiştirerek içerik kodlarını güzel hale getirebilirsiniz.
Widget eklerken özel konum belirte biliyormuşuz hocam herek kalmadı teşekkür ederim sorun çözüldü 
Yalnız bir problemim var. mesaj sayısını doğru çekmiyor. konum sayısını ve mesaj sayısını aynı gösteriyor.
Ek olarak anlık online olan kullanıcıların sayısını da çekmek istiyorum, Nasıl bir yol izleyebilirim.
Yalnız bir problemim var. mesaj sayısını doğru çekmiyor. konum sayısını ve mesaj sayısını aynı gösteriyor.
Ek olarak anlık online olan kullanıcıların sayısını da çekmek istiyorum, Nasıl bir yol izleyebilirim.
Aslına bakarsan devam ediyor hocam, responsive yapamadım tasarımıMerhabaByEfexor sorunu çözüldümü halen devam ediyormu ?
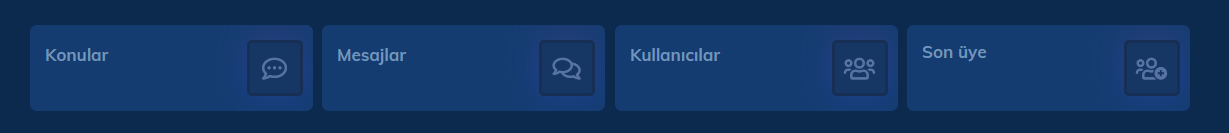
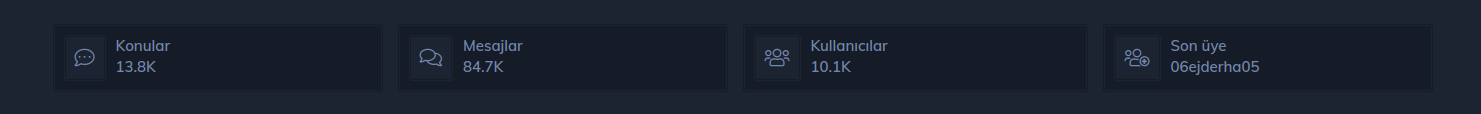
Anladım, aşağıdaki anlatımımı harfiyen uygula, eklentisiz footer forum istatistik kodlarını temana ekleyebilirsin.
kodları ekledikten sonra yapman gereken sadece css ile temana göre renklerini ayarlaman yeterlidir.
1) - STReLite_Statistikler.less isminde şablon oluşturup içine aşağıdaki kodları ekleyin.
2) - STReLite_Footer isminde şablon oluşturup aşağıdaki kodları ekleyin.
3) - PAGE_CONTAINER şablonun içine gel aşağıdaki kodu footer'da görünecek şekilde ekleyin.
4) - Kullandığın temayı masaüstüne indirip notepat++ yardımı ile açıp aşağıdaki kodu <properties> satırının altına ekleyin.
Not: "Tema Panelinde Görüntüleme Sırasıdır"
5) - Kullandığın temayı masaüstüne indirip, notepat++ yardımı ile açıp, temanın en aşağısına gelin,
orada </properties> ve </style> satırını göreceksin </properties> satırının üstüne ekleyin.
Örnek:

kodları ekledikten sonra yapman gereken sadece css ile temana göre renklerini ayarlaman yeterlidir.
1) - STReLite_Statistikler.less isminde şablon oluşturup içine aşağıdaki kodları ekleyin.
CSS:
<xf:if is="property('STReLiteForumStats')">
.STReLite-Stats{[data-widget-key="forum_overview_forum_statistics"]{
.block-container{background: none;border-width: 0;box-shadow: none;
.block-minorHeader{
display: none;
font-size: 20px;
font-weight: 700;
padding: 10px 10px;
border-radius: 2px;
@media (max-width: @xf-responsiveMedium) { padding-left: @xf-pageEdgeSpacer; }}
.block-body{
display: flex;
flex-wrap: wrap;
margin: 5px;
padding-left: 2px;
padding-right: 2px;
padding-bottom: 2px;
padding-top: 2px;
box-shadow: 0 0px 30px #182a57a1,0 -10px 30px -5px rgba(17, 31, 60, 0.37);
@media (max-width: @xf-responsiveMedium){margin: 0;}padding-right: 0;padding-left: 0;}
.pairs.pairs--justified {
flex: 1 1 1%;
display: flex;
margin: 5px;
padding: 15px;
color: rgb(239, 241, 244);
position: relative;
border-radius: 7px;
flex-direction: column;
justify-content: center;
background: rgb(21, 60, 113);
transition: 0.3s ease-in;
transform: translateY(1px);
@media (max-width: @xf-responsiveMedium) { margin: 5px 0; flex: 1 1 100%; } dt{
float: none;
text-align: left;
font-size: 17px;
font-weight: 700;
font-family: Muli;
color: rgb(113, 149, 187);
&:after { display: none; }} dd{
order: 1;
font-size: 20px;
color: rgb(113, 149, 187);
float: none;
text-align: left;
padding-right: 45px;
font-weight: 700;
@media (max-width: @xf-responsiveWide) { font-size: 18px; }}
&:after{
.m-faBase();
.m-faContent("\f4ad"); // konular
opacity: 0.2;
right: 10px;
position: absolute;
vertical-align: middle;
display: inline-block;
opacity: 0.9;
width: 50px;
height: 50px;
line-height: 50px;
font-size: 25px;
text-align: center;
border-radius: 5px;
color: rgba(151, 174, 225, 0.56);
background: rgba(28, 28, 30, 0.18);
border: solid 3px rgba(25,32,55,0.35);
box-shadow: 0 0px 30px rgba(30, 77, 232, 0.35),0 -10px 30px -5px rgb(45, 57, 94);}
&:nth-of-type(2):after{
.m-faContent("\f086");
display: inline-block;
opacity: 0.9;
width: 50px;
height: 50px;
line-height: 50px;
font-size: 25px;
text-align: center;
border-radius: 5px;
color: rgba(151, 174, 225, 0.56);
background: rgba(28, 28, 30, 0.18);
border: solid 3px rgba(25,32,55,0.35);
box-shadow: 0 0px 30px rgba(30, 77, 232, 0.35),0 -10px 30px -5px rgb(45, 57, 94);}
&:nth-of-type(3):after{
.m-faContent("\f0c0");
display: inline-block;
opacity: 0.9;
width: 50px;
height: 50px;
line-height: 50px;
font-size: 25px;
text-align: center;
border-radius: 5px;
color: rgba(151, 174, 225, 0.56);
background: rgba(28, 28, 30, 0.18);
border: solid 3px rgba(25,32,55,0.35);
box-shadow: 0 0px 30px rgba(30, 77, 232, 0.35),0 -10px 30px -5px rgb(45, 57, 94);}
&:nth-of-type(4) { dd {font-size: 23px;}
&:after{.m-faContent("\f830");
display: inline-block;
opacity: 0.9;
width: 50px;
height: 50px;
line-height: 50px;
font-size: 25px;
text-align: center;
border-radius: 5px;
color: rgba(151, 174, 225, 0.56);
background: rgba(28, 28, 30, 0.18);
border: solid 3px rgba(25,32,55,0.35);
box-shadow: 0 0px 30px rgba(30, 77, 232, 0.35),0 -10px 30px -5px rgb(45, 57, 94);}}}}}}
</xf:if>2) - STReLite_Footer isminde şablon oluşturup aşağıdaki kodları ekleyin.
XML:
<xf:css src="STReLite_Statistikler.less" />
<xf:if is="property('STReLiteForumStats')">
<div class="STReLite-Stats">
<xf:widget key="forum_overview_forum_statistics" />
</div>
</xf:if>3) - PAGE_CONTAINER şablonun içine gel aşağıdaki kodu footer'da görünecek şekilde ekleyin.
XML:
<xf:include template="STReLite_Footer"/>4) - Kullandığın temayı masaüstüne indirip notepat++ yardımı ile açıp aşağıdaki kodu <properties> satırının altına ekleyin.
Not: "Tema Panelinde Görüntüleme Sırasıdır"
XML:
<group group_name="STReLite_Forum_Stats" title="➡️ [STR] Elite - Footer Stats" description="" display_order="100" addon_id=""/>5) - Kullandığın temayı masaüstüne indirip, notepat++ yardımı ile açıp, temanın en aşağısına gelin,
orada </properties> ve </style> satırını göreceksin </properties> satırının üstüne ekleyin.
XML:
<property property_name="STReLiteForumStats" group_name="STReLite_Forum_Stats" title="➡️ [STR] Elite - Footer Stats" description="Footer İstatistikler - Göster/Gizle" property_type="value" value_type="boolean" depends_on="" value_group="" display_order="30" addon_id="">
<value>1</value>
</property>Örnek: