Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Eklenti isteği İlginç bilgiler slider eklentisi
- Konbuyu başlatan RON
- Başlangıç tarihi
Kullanıcı adını bilmediği yada bulamadığı bu eklentiyi istemektedir.
Merhaba bunu js ile yapa bilirsiniz ben js kullanmadan yapmanın yolunu göstereyimBiraz bakındım denedim beceremedim basit yazabileceğiniz bir html var ise çok mutlu olurum.
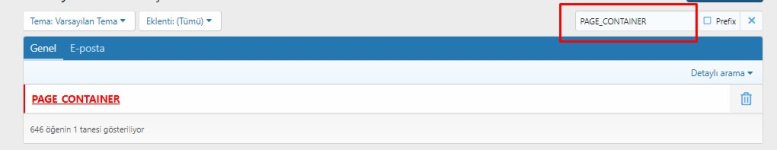
Admin panel Kulan Ilan tema dan PAGE_CONTAINER Şablonunu acın
Bul
PHP:
<div class="p-body-content {{ !is_toggled('_side-1') ? 'is-active' : '' }}">
<xf:ad position="container_content_above" />
<div class="p-body-pageContent">{$content|raw}</div>
<xf:ad position="container_content_below" />
</div>Değiştir
PHP:
<div class="p-body-content {{ !is_toggled('_side-1') ? 'is-active' : '' }}">
<xf:ad position="container_content_above" />
<div class="p-body-pageContent">{$content|raw}</div>
<xf:include template="wt_bilgi" />
<xf:ad position="container_content_below" />
</div>Kaydedip çıkınız
Şablon ekle den yeni bir wt_bilg adında sayfa oluşturun
içine (eğer bilginiz varsa admin panel eklemeli yapmak icin bu kodları kulanın)
HTML:
<xf:if is="property('wt_BilgiEnable')">
<div class="index_alerts">
<div class="block-container">
<div class="block-body">
<div class="index_alert">
<i class="{{ property('wt_BilgiIcon') }}"></i>
<div>
<xf:set var="$slogan.1">{{ property('wt_BilgiA1Title') }}</xf:set>
<xf:set var="$slogan.2">{{ property('wt_BilgiA2Title') }}</xf:set>
<xf:set var="$slogan.3">{{ property('wt_BilgiA3Title') }}</xf:set>
<xf:set var="$slogan.4">{{ property('wt_BilgiA4Title') }}</xf:set>
{$slogan.{{ ($xf.time % 3) + 1 }}|raw}
</div>
</div>
</div>
</div>
</div>
</xf:if>Fazla Kod bilginiz yoksa bunu kulanin
HTML:
<div class="index_alerts">
<div class="block-container">
<div class="block-body">
<div class="index_alert">
<i class="fad fa-bells"></i>
<div>
<xf:set var="$slogan.1">Soloğan Yaz</xf:set>
<xf:set var="$slogan.2">Soloğan Yaz</xf:set>
<xf:set var="$slogan.3">Soloğan Yaz</xf:set>
<xf:set var="$slogan.4">Soloğan Yaz</xf:set>
{$slogan.{{ ($xf.time % 3) + 1 }}|raw}
</div>
</div>
</div>
</div>
</div>Küllendiğiniz temanın less şablonuna ekleyin
CSS:
/* bilgi */
:root {
--default-border-radius: 0.2rem;
--default-padding: 0.5rem;
--default-list-margin: 1rem 0;
}
.index_alerts {
margin: 1rem 0;
}
.index_alerts .block-body {
padding: 0 !important;
}
.index_alert {
display: flex;
align-items: center;
border-radius: var(--default-border-radius);
margin-right: var(--default-margin);
margin-bottom: var(--default-margin);
flex: 1 1 calc(50% - 1rem);
}
.index_alert > i {
background: #5dcfff;
display: flex;
justify-content: center;
align-items: center;
width: 3.5rem;
height: 3.5rem;
border-radius: var(--default-border-radius) 0 0 var(--default-border-radius);
color: white;
font-size: calc(1em + 1px);
}
.index_alert > div {
flex: 1;
padding: 0 1.5rem;
font-size: ~"calc(1em - 1px)";
}
- Katılım
- 4 Ara 2016
- Mesajlar
- 9,092
- Çözümler
- 1,040
Bunu bir kaynak yapmalısın benceMerhaba bunu js ile yapa bilirsiniz ben js kullanmadan yapmanın yolunu göstereyim
Admin panel Kulan Ilan tema dan PAGE_CONTAINER Şablonunu acın
Merhaba kodları tek tek aramayı deneyin o kodlar xenforo'nun olmaz olmaz kodları bazı bölümleri siz de düzenlenmiş olabilir?Ayrıca PAGE_CONTAINER dediğiniz kod yok. Bulamadım.
PAGE_CONTAINER kodların olduğu şablondur. Görünüm ve Diller + Şablonlar+ PAGE_CONTAINER aratın. Tema: Varsayılan tema olarak düzenleme yapınız. Yukarıdaki arkadaşın belirtmiş olduğu kodları bu şablon içerisinde edit yapıyorsunuz. Bilginiz yoksa PAGE_CONTAINER içinde fazla oynamayın. Orijinal şablon yedeğinizi alarak Page container içerisinde edit yapın.Ayrıca PAGE_CONTAINER dediğiniz kod yok. Bulamadım.