- Destek istenen forum
- https://www.hayvanmerkezi.com


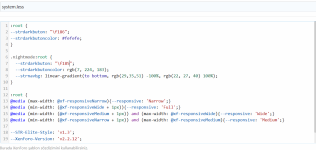
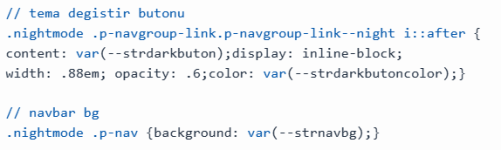
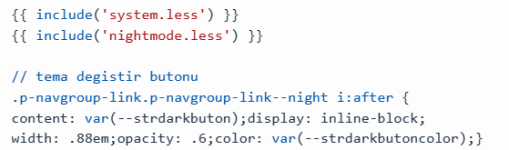
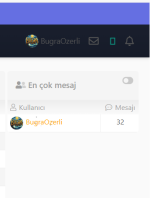
Nasıl yapılır ? - Karanlik Mod Özeliği Eklemek? bu konudaki @Monarch arkadaşımızın kodlarıyla dark mode eklemek istedim ama ikon problemi var fontawesomedan kullanılıyor ikonlar. Daha iyi anlayabilmek için siteye girip bakabilirsiniz.