Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
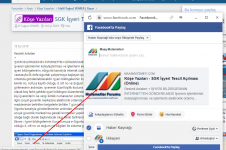
Nasıl yapılır ? Facedeki Linklerin Başka formatta çıkması
- Konbuyu başlatan htsumer
- Başlangıç tarihi
Nasıl yapılır ? Facedeki Linklerin Başka formatta çıkması
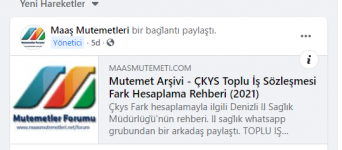
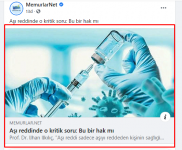
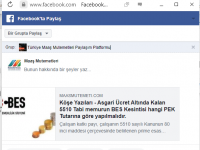
Open graph meta etiketleriyle ilgili bir durum. Forumunuzda otomatik olarak logonuz kullanılıyordur, haliyle logo olarak çıkıyor. Memurlar örneğinde ise konu görseli og:image olarak kullanılmıştır, haliyle bu şekilde çıkıyor.
Ya şurada anlatılanları uygulayın, ya da XenForo.gen.tr'nin şu eklentisini kullanın.
Ya şurada anlatılanları uygulayın, ya da XenForo.gen.tr'nin şu eklentisini kullanın.
Open graph meta etiketleriyle ilgili bir durum. Forumunuzda otomatik olarak logonuz kullanılıyordur, haliyle logo olarak çıkıyor. Memurlar örneğinde ise konu görseli og:image olarak kullanılmıştır, haliyle bu şekilde çıkıyor.
Ya şurada anlatılanları uygulayın, ya da XenForo.gen.tr'nin şu eklentisini kullanın.
Ya şurada anlatılanları uygulayın, ya da XenForo.gen.tr'nin şu eklentisini kullanın.
- Katılım
- 20 Ağu 2017
- Mesajlar
- 2,474
- Çözümler
- 62
Şu eklenti güncellendiğinde tam olarak istediğinizi yapacaktır.

 xenforo.gen.tr
xenforo.gen.tr

XF 2.0 Eklenti - [XenGenTr] OG:image Sistemi
[XenGenTr] OG:images Sistemi Xenforo 2 için hazırladığım bir eklentiri. Kısaca Open Graph (OG) Ne demektir biraz bahsedelim. Open graph kısaca sosyal medya üzerindeki site paylaşımlarının nitelikli ve anlamsal hale gelmesini amaçlayan bir...
Eklentilere karşı değilim. Fakat bazı eklentiler çekirdek yapıyı etkiliyor. Bu nedenle verdiğiniz linkteki yönergeleri uyguladım.Open graph meta etiketleriyle ilgili bir durum. Forumunuzda otomatik olarak logonuz kullanılıyordur, haliyle logo olarak çıkıyor. Memurlar örneğinde ise konu görseli og:image olarak kullanılmıştır, haliyle bu şekilde çıkıyor.
Ya şurada anlatılanları uygulayın, ya da XenForo.gen.tr'nin şu eklentisini kullanın.
Sonu. Süper..
Resim boyutu solda ve yerleşmemiş olarak çıkıyor.Bunuda aşabilirsek sanırım istediğim tam anlamıyla olmuş olacak..
Elinize sağlık..
 mkucuksari hocam sizede ilginiz için teşekkür ederim.
mkucuksari hocam sizede ilginiz için teşekkür ederim.

metadata_macros şablonunda şu satırı bulun:Eklentilere karşı değilim. Fakat bazı eklentiler çekirdek yapıyı etkiliyor. Bu nedenle verdiğiniz linkteki yönergeleri uyguladım.
Sonu. Süper..
Resim boyutu solda ve yerleşmemiş olarak çıkıyor.Bunuda aşabilirsek sanırım istediğim tam anlamıyla olmuş olacak..
Elinize sağlık..
HTML:
<meta property="twitter:title" content="{{ snippet($title, 70)|for_attr }}" />altına ekleyin:
HTML:
<meta property="og:image:type" content="image/jpeg" />
<meta property="og:image:width" content="600" />
<meta property="og:image:height" content="400" />Hocambunu alternatif olarak mı yazdınız yoksa, resimin yerleşimi olarak mı yada üstte çıkması olarak mı? Denemeden sormak istedimmetadata_macros şablonunda şu satırı bulun:
HTML:<meta property="twitter:title" content="{{ snippet($title, 70)|for_attr }}" />
altına ekleyin:
HTML:<meta property="og:image:type" content="image/jpeg" /> <meta property="og:image:width" content="600" /> <meta property="og:image:height" content="400" />
Bu işe yaramdı meta resmi değimyiormetadata_macros şablonunda şu satırı bulun:
HTML:<meta property="twitter:title" content="{{ snippet($title, 70)|for_attr }}" />
altına ekleyin:
HTML:<meta property="og:image:type" content="image/jpeg" /> <meta property="og:image:width" content="600" /> <meta property="og:image:height" content="400" />

Leonardo arkadaşın verdiği bu editi işe yaradı..
Örnek

 www.maasmutemeti.com
www.maasmutemeti.com
Örnek

Tartışma - Sürekli̇ İşçi̇ Yeni̇ Sözleşme Öz-Sağlık İş (2021-2022) Ve Fark Bordrosu Iş Ve Işlemleri
MERHABALAR ; 4 / D SÜREKLİ İŞÇİLERİN YENİ SÖZLEŞMELERİ İMZALANMIŞ. KENDİLERİNE VE BİZ MUTEMETLERE HAYIRLI OLSUN :)
 www.maasmutemeti.com
www.maasmutemeti.com
Hocam alıntılı cevap yazarsanız "hangi adım olduğunu" anlarız..Aynı adımları yaptığımda mükemmel şekilde ekrana tam sığdı. Teşekkürler!
Ekli dosyayı görüntüle 17600