Şu yukarıda ki
 netr0n yüklediği videoyu başından sonuna kadar izledim.
netr0n yüklediği videoyu başından sonuna kadar izledim.
Fakat ilk aşamada kullanıcı grubu kısmından administratore videoda oldugu gibi giriş yapıyorum
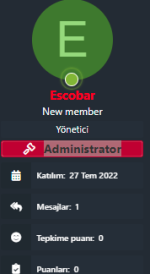
ardından Kullanıcı ranks metni: Administrator > Diğer, özel CSS sınıf adı kullanarak olan kısmın admin_rank yapıyorum.
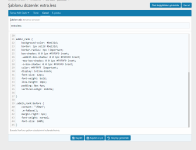
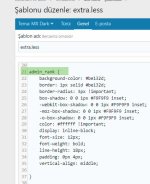
Ardından extraless şablonuna girerek. .
.admin_rank {
}
yazdıktan sonra video da "administrator" şeklinde rank geliyor.
Ben o yazıyı bir türlü getiremedim. Tam 3 saattir uğraşıyorum. Komple copy paste yapmama rağmen hiçbir şekilde sonuç alamıyorum. Videoyu çok dikkatli izledim konu link aşağıda

 xenforo.gen.tr
xenforo.gen.tr
Görselleride bıraktım aşağıya yardım edenden allah razı olsun.
Fakat ilk aşamada kullanıcı grubu kısmından administratore videoda oldugu gibi giriş yapıyorum
ardından Kullanıcı ranks metni: Administrator > Diğer, özel CSS sınıf adı kullanarak olan kısmın admin_rank yapıyorum.
Ardından extraless şablonuna girerek. .
.admin_rank {
}
yazdıktan sonra video da "administrator" şeklinde rank geliyor.
Ben o yazıyı bir türlü getiremedim. Tam 3 saattir uğraşıyorum. Komple copy paste yapmama rağmen hiçbir şekilde sonuç alamıyorum. Videoyu çok dikkatli izledim konu link aşağıda

Video - XenForo'da Özel Rank Oluşturma
Merhaba arkadaşlar, XenForo'da resim ve css ile özel ranklar nasıl oluşturulur bunu anlatmaya çalıştım. Umarım faydalı olur. Video'da kullanılan css kodlarını konuya ekledim. Sadece Css ile Rank Oluşturma Kodları: .admin_rank {...
 xenforo.gen.tr
xenforo.gen.tr
Görselleride bıraktım aşağıya yardım edenden allah razı olsun.