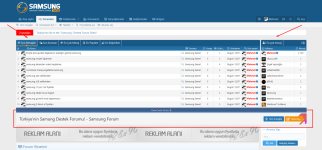
SS te altta işaretlı olan alanı en üste yukarı almak istiyorum, ok lar ile gosterdıgım alana.

 samsung.gen.tr
samsung.gen.tr

Türkiye'nin Samung Destek Forumu! - Samsung Forum
Samsung Forumu, Samsung Türkiye Forum, Sizlere Samsung ürün ve servisleri hakkında ücretsiz olarak destek alma imkanı tanır.
 samsung.gen.tr
samsung.gen.tr