herkese merhaba dostlar
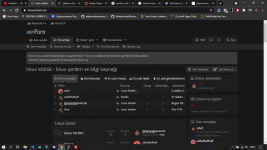
ben siteme, şurada olduğu gibi : Nasıl yapılır ? - Kenar Çubuğu kod ekledim extra.less'e ben aşşağı indikçe yan çubuk da insin diye. fakat bunu eklediğim zaman sitemde şöyle bozulmalar oluyor:

bu yana doğru kaymayı nasıl düzeltebiliriz? yardımınızı bekliyorum
ben siteme, şurada olduğu gibi : Nasıl yapılır ? - Kenar Çubuğu kod ekledim extra.less'e ben aşşağı indikçe yan çubuk da insin diye. fakat bunu eklediğim zaman sitemde şöyle bozulmalar oluyor:

bu yana doğru kaymayı nasıl düzeltebiliriz? yardımınızı bekliyorum

