Merhaba arkadaşlar başlıktata belirtmiş oldugum gibi ayrı bir sayfa açarak bu aracı oraya nasıl eklerim böyle bir eklenti mevcutmudur veya nasıl yapılır bilgisi olan?
Foruma hoş geldin 👋, Ziyaretçi
Forum içeriğine ve tüm hizmetlerimize erişim sağlamak için foruma kayıt olmalı ya da giriş yapmalısınız. Foruma üye olmak tamamen ücretsizdir.
-
Forumdan daha fazla yararlanmak için, profilinizi telefon numaranız 📱 ile doğrulayın ve daha ayrıcalıklı olun 😉
Daha fazla bilgi!
Çok eski bir web tarayıcısı kullanıyorsunuz. Bu veya diğer siteleri görüntülemekte sorunlar yaşayabilirsiniz..
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Tarayıcınızı güncellemeli veya alternatif bir tarayıcı kullanmalısınız.
Nasıl yapılır ? Siteye Whois sorgulama aracı ekleme
- Konuyu Başlatan mucahitkargz
- Başlangıç tarihi
-
- Etiketler
- whois sorgulama
Nasıl yapılır ? Siteye Whois sorgulama aracı ekleme
public_html de bir klasör oluşturMerhaba arkadaşlar başlıktata belirtmiş oldugum gibi ayrı bir sayfa açarak bu aracı oraya nasıl eklerim böyle bir eklenti mevcutmudur veya nasıl yapılır bilgisi olan?
HTML:
<?php
if ($_SERVER['REQUEST_METHOD'] == 'POST' && isset($_POST['domain'])) {
$apiKey = 'apikey';
$domain = htmlspecialchars($_POST['domain']);
$url = "https://api.ip2whois.com/v2?key=$apiKey&domain=$domain";
$response = file_get_contents($url);
$whoisData = json_decode($response, true);
}
?>
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Domain Whois Sorgulama</title>
<link rel="stylesheet"...Selam, bu şekilde bir eklenti mevcut değil. Mevcutsa da, ben araştırdım bulamadım. Ancak bunu iframe ile yapabilirsin diye düşünüyorum. Veya api mantığıyla yapabilirsin;

 www.ip2whois.com
www.ip2whois.com

Developers - WHOIS REST API LOOKUP | IP2WHOIS.COM
REST API for WHOIS domain name lookup service to search public whois database for domain name registration information
Hocam bu işe yarar fakat bunu navigasyon olarak bir şablon halinde nasıl gösterebilirimSelam, bu şekilde bir eklenti mevcut değil. Mevcutsa da, ben araştırdım bulamadım. Ancak bunu iframe ile yapabilirsin diye düşünüyorum. Veya api mantığıyla yapabilirsin;

Developers - WHOIS REST API LOOKUP | IP2WHOIS.COM
REST API for WHOIS domain name lookup service to search public whois database for domain name registration informationwww.ip2whois.com
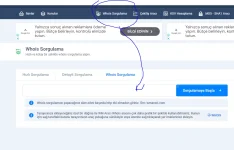
örnek su sekılde hocamSelam, bu şekilde bir eklenti mevcut değil. Mevcutsa da, ben araştırdım bulamadım. Ancak bunu iframe ile yapabilirsin diye düşünüyorum. Veya api mantığıyla yapabilirsin;

Developers - WHOIS REST API LOOKUP | IP2WHOIS.COM
REST API for WHOIS domain name lookup service to search public whois database for domain name registration informationwww.ip2whois.com
Ekli dosyalar
public_html de bir klasör oluşturMerhaba arkadaşlar başlıktata belirtmiş oldugum gibi ayrı bir sayfa açarak bu aracı oraya nasıl eklerim böyle bir eklenti mevcutmudur veya nasıl yapılır bilgisi olan?
HTML:
<?php
if ($_SERVER['REQUEST_METHOD'] == 'POST' && isset($_POST['domain'])) {
$apiKey = 'apikey';
$domain = htmlspecialchars($_POST['domain']);
$url = "https://api.ip2whois.com/v2?key=$apiKey&domain=$domain";
$response = file_get_contents($url);
$whoisData = json_decode($response, true);
}
?>
<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Domain Whois Sorgulama</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<h1>Domain Whois Sorgulama</h1>
<form action="" method="POST">
<input type="text" name="domain" placeholder="Domain adı (ör. example.com)" required>
<button type="submit">Sorgula</button>
</form>
<?php if (isset($whoisData)): ?>
<div class="whois-result">
<h2>WHOIS Sonuçları</h2>
<pre><?php print_r($whoisData); ?></pre>
</div>
<?php endif; ?>
</div>
</body>
</html>
CSS:
body {
font-family: Arial, sans-serif;
background-color: #f4f4f9;
color: #333;
margin: 0;
padding: 0;
}
.container {
max-width: 800px;
margin: 50px auto;
padding: 20px;
background-color: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
border-radius: 8px;
}
h1 {
text-align: center;
color: #4CAF50;
}
form {
display: flex;
justify-content: center;
margin-bottom: 20px;
}
input[type="text"] {
width: 70%;
padding: 10px;
border: 1px solid #ddd;
border-radius: 4px 0 0 4px;
}
button {
padding: 10px;
border: none;
background-color: #4CAF50;
color: #fff;
border-radius: 0 4px 4px 0;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
.whois-result {
background-color: #f9f9f9;
padding: 20px;
border-radius: 8px;
box-shadow: inset 0 0 10px rgba(0, 0, 0, 0.1);
}
pre {
white-space: pre-wrap; /* Satırların taşmasını engeller */
word-wrap: break-word; /* Uzun kelimelerin taşmasını engeller */
}index.php ye üstekini kopyala ama verdiğin siteye üye olup önce api key alman gerek api'keyi üstteki "apikey" yazan yere yapıştır.
style.css dosyası oluştur içine at.

Merhaba,public_html de bir klasör oluştur
HTML:<?php if ($_SERVER['REQUEST_METHOD'] == 'POST' && isset($_POST['domain'])) { $apiKey = 'apikey'; $domain = htmlspecialchars($_POST['domain']); $url = "https://api.ip2whois.com/v2?key=$apiKey&domain=$domain"; $response = file_get_contents($url); $whoisData = json_decode($response, true); } ?> <!DOCTYPE html> <html lang="tr"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Domain Whois Sorgulama</title> <link rel="stylesheet" href="styles.css"> </head> <body> <div class="container"> <h1>Domain Whois Sorgulama</h1> <form action="" method="POST"> <input type="text" name="domain" placeholder="Domain adı (ör. example.com)" required> <button type="submit">Sorgula</button> </form> <?php if (isset($whoisData)): ?> <div class="whois-result"> <h2>WHOIS Sonuçları</h2> <pre><?php print_r($whoisData); ?></pre> </div> <?php endif; ?> </div> </body> </html>CSS:body { font-family: Arial, sans-serif; background-color: #f4f4f9; color: #333; margin: 0; padding: 0; } .container { max-width: 800px; margin: 50px auto; padding: 20px; background-color: #fff; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); border-radius: 8px; } h1 { text-align: center; color: #4CAF50; } form { display: flex; justify-content: center; margin-bottom: 20px; } input[type="text"] { width: 70%; padding: 10px; border: 1px solid #ddd; border-radius: 4px 0 0 4px; } button { padding: 10px; border: none; background-color: #4CAF50; color: #fff; border-radius: 0 4px 4px 0; cursor: pointer; } button:hover { background-color: #45a049; } .whois-result { background-color: #f9f9f9; padding: 20px; border-radius: 8px; box-shadow: inset 0 0 10px rgba(0, 0, 0, 0.1); } pre { white-space: pre-wrap; /* Satırların taşmasını engeller */ word-wrap: break-word; /* Uzun kelimelerin taşmasını engeller */ }
index.php ye üstekini kopyala ama verdiğin siteye üye olup önce api key alman gerek api'keyi üstteki "apikey" yazan yere yapıştır.
style.css dosyası oluştur içine at.
Ekli dosyayı görüntüle 26709
Eline sağlık teşekkürler.
Biraz uğraşılması gerek, yapamazsan pm atabilirsin.
unutmuşum; aşağıdaki yere gerekli url'ni yaz forum yönetiminden sayfa oluştur HTML şablonu olduğu yere bu aşağıdakini bırak. Ben bu şekilde kullanıyorumMerhaba,
Eline sağlık teşekkürler.
mucahitkargz bu yöntem ile yeni bir url üzerinden whois sorgulaması yaptırtabilirsin ama direkt olarak xenforo içerisine entegre bir şekilde çalışsın istersen birkaç düzenleme yapılması gerekiyor. Xenforo içerisine entegre bir şekilde çalışmasından kastım şu; menülerde whois sorgulamaya basınca, header footer aynı şekilde web sitene bağlı olacak ve whois işlemi sadece content kısmında yayında olacak.
Biraz uğraşılması gerek, yapamazsan pm atabilirsin.
HTML:
<center>
<iframe src="url" width="900" height="900" frameborder="0"></iframe>
</center>hocam çok teşekkür ederim hersey ıcınunutmuşum; aşağıdaki yere gerekli url'ni yaz forum yönetiminden sayfa oluştur HTML şablonu olduğu yere bu aşağıdakini bırak. Ben bu şekilde kullanıyorumdaha geliştirecem müsait zamanda mobilde kayıyor az
HTML:<center> <iframe src="url" width="900" height="900" frameborder="0"></iframe> </center>
Pm attım hocamMerhaba,
Eline sağlık teşekkürler.
mucahitkargz bu yöntem ile yeni bir url üzerinden whois sorgulaması yaptırtabilirsin ama direkt olarak xenforo içerisine entegre bir şekilde çalışsın istersen birkaç düzenleme yapılması gerekiyor. Xenforo içerisine entegre bir şekilde çalışmasından kastım şu; menülerde whois sorgulamaya basınca, header footer aynı şekilde web sitene bağlı olacak ve whois işlemi sadece content kısmında yayında olacak.
Biraz uğraşılması gerek, yapamazsan pm atabilirsin.