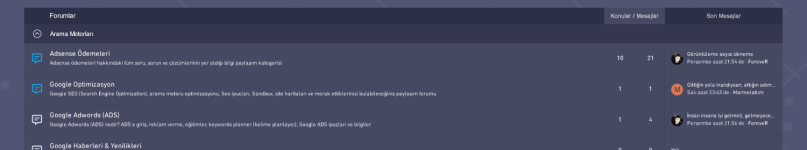
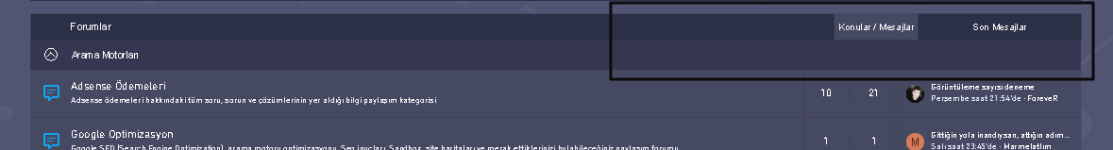
1.resim 1920px olan siyah ile çizili olan yerlerin genişliği width ayarlı sorun şu hocam 2.resimdeki ekran genişliği 1440px @media verdiğimde sadece o pixele gelince responsive oluyor ben 1920px'den 1440px'e yavaş yavaş küçülttüğümde düzen bozuluyor 1440px geldiğimde ayarladığım responsive boyutuna geliyor benim istediğim ise yavaş yavaş daralttığımda ayarlı şekilde 1440px'e kadar Küçülmesini istiyorum 2.resimdeki gibi olmasın bunu nasıl yapabilirim