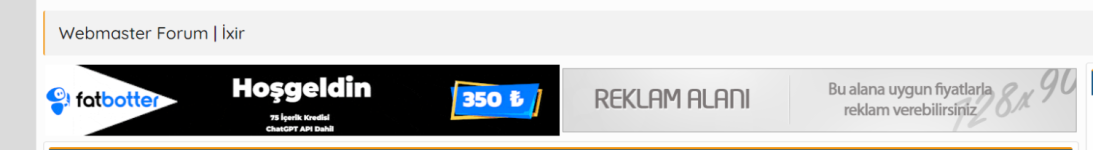
reklam banneri 728-90 gorunmesı lazım, ama daha buyuk gorunuyor, yanında banner 728-90 mesela.
Soldakı banneride nasıl 728-90 olarak gosterebılırım?

 ixir.gen.tr
ixir.gen.tr
Soldakı banneride nasıl 728-90 olarak gosterebılırım?

Webmaster Forum - İxir
Webmaster Forumu ve Webmaster Sitesi olarak anılan İxir Forum İnternetten Para Kazanma, Freelancer İşleri ve Çok Daha Fazlasıysa bu v.b alanlarda kullanıcılarına hizmet verir.
Kod:
<center>
<table>
<tbody>
<tr>
<td class="mobiles">
<div align="Left">
<a href="https://fatgpt.com.tr/?ref=ixirforum" target="_blank"><img src="https://mehmet.net/up/fatbotter.gif" width="728" height="90" alt="reklam ver" </a>
</div>
</td>
<td class="mobiles">
<div align="Right">
<a href="https://ixir.gen.tr/konular/ixir-gen-tr-reklam-secenekleri.6/" target="_blank"><img src="https://ixir.gen.tr/images/ixir.png" width="728" height="90" alt="reklam ver" </a>
</div>
</td>
</tr>
</tbody>
</table>
<xf:css>
@media (max-width:650px) { .mobiles { display:block; }}</xf:css>
</center>