CSS:
.p-navEl a::before{
font-family: 'Font Awesome 5 Pro';
padding-right: 5px;
}
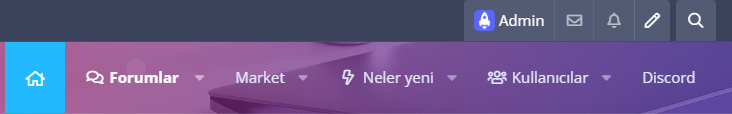
.p-navEl a[data-nav-id="home"]::before{content: "\f015";}
.p-navEl a[data-nav-id="forums"]::before{content: "\f27a";}
.p-navEl a[data-nav-id="whatsNew"]::before{content: "\f0e7";}
.p-navEl a[data-nav-id="xfmg"]::before{content: "\f030";}
.p-navEl a[data-nav-id="xfrm"]::before{content: "\f019";}
.p-navEl a[data-nav-id="members"]::before{content: "\f0c0";}
.p-navEl a[data-nav-id="newPosts"]::before{content: "\f005";}
.p-navEl a[data-nav-id="findThreads"]::before{content: "\f00e";}
.p-navEl a[data-nav-id="watched"]::before{content: "\f06e";}
.p-navEl a[data-nav-id="searchForums"]::before{content: "\f002";}
.p-navEl a[data-nav-id="markForumsRead"]::before{content: "\f070";}
extra.less şablonuna atın.
örn: discord diye bir navigasyonda alanınız var "Navigasyon kimliği-ID" belirttiğiniz ismi
".p-navEl a[data-nav-id="home"]::before{content: "\f015";}" buradakı "data-nav-id="home""
home kısmını navigasyon id-nizle değiştirin. iconları ise
Find the Perfect Icon for Your Project in Font Awesome 5 | Font Awesome buradan alabilrisiniz.