Öncelikle Merhaba Xengentr Ailesine 2 Adet Sorum Olucak
1.si Resim 1 De Görünen Forum Önek Sistemindeki Yazıları Kalınlaştırmak İstiyorum Daha Belirğin Olması İçin Bunu Nereden Düzenleyebiliriz.
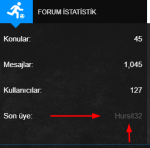
2.si Sayfanın En Sağ Altındaki İstatistik Bölümündeki Son Üye Bölümündeki Kullanıcı İsmi Gri Olarak Kalıyor. Birçok Yeri Denedim Beyaza Yada Farklı Bir Renk Yapamadım Bunu Nereden Değiştirebilirim Bilgisi Olanlar Yardımcı Olursa Sevinirim Şimdiden Teşekkür Ederim.
1.RESİM

2.RESİM

1.si Resim 1 De Görünen Forum Önek Sistemindeki Yazıları Kalınlaştırmak İstiyorum Daha Belirğin Olması İçin Bunu Nereden Düzenleyebiliriz.
2.si Sayfanın En Sağ Altındaki İstatistik Bölümündeki Son Üye Bölümündeki Kullanıcı İsmi Gri Olarak Kalıyor. Birçok Yeri Denedim Beyaza Yada Farklı Bir Renk Yapamadım Bunu Nereden Değiştirebilirim Bilgisi Olanlar Yardımcı Olursa Sevinirim Şimdiden Teşekkür Ederim.
1.RESİM

2.RESİM