Merhaba, Forumda Bazı Sorunlarla Karşılaştım Ve Bu Konuda Destek Alabileceğimi Düşünüyorum...

Öncelikle Kendi Forumumu Geliştiriyorum White ve Dark Tema Üzerinde Çalışmalarım Mevcut.
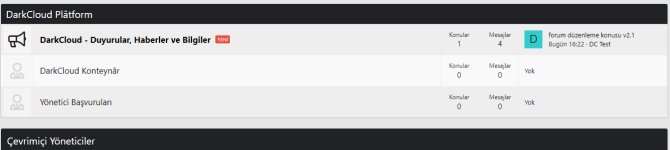
*Yukarıda Gördüğünüz Üzere Duyurular Kısmındaki Duyuru İkonu Farklı Birşekilde Durmuyor. İstenilen Şekilde Duruyor. Bunun İçin İkon Eklentisi Yerine Font Awesome'ı Tercih Ettim.
*Yaşamış Olduğum Problem İse, Gördüğünüz Üzere Farklı Olmasını İstediğim Yerlerin Class/ID Kısımlarının Aynı Olmalarından Kaynaklı İkonlar Bire Bir Duruyor.
Bu Problem Hakkında Bilgi Sahibi Olan Arkadaşlar Yardımcı Olurlarsa Sevinirim Böyle Böyle Yakın Bir Zamanda Bende Xenforo Master Olabileceğim Teşekkürler.
Teşekkürler.
@eTiKeT™ @netr0n Desteklerinizi Bekliyorum Üstadlar.

Öncelikle Kendi Forumumu Geliştiriyorum White ve Dark Tema Üzerinde Çalışmalarım Mevcut.
*Yukarıda Gördüğünüz Üzere Duyurular Kısmındaki Duyuru İkonu Farklı Birşekilde Durmuyor. İstenilen Şekilde Duruyor. Bunun İçin İkon Eklentisi Yerine Font Awesome'ı Tercih Ettim.
*Yaşamış Olduğum Problem İse, Gördüğünüz Üzere Farklı Olmasını İstediğim Yerlerin Class/ID Kısımlarının Aynı Olmalarından Kaynaklı İkonlar Bire Bir Duruyor.
Bu Problem Hakkında Bilgi Sahibi Olan Arkadaşlar Yardımcı Olurlarsa Sevinirim Böyle Böyle Yakın Bir Zamanda Bende Xenforo Master Olabileceğim
@eTiKeT™ @netr0n Desteklerinizi Bekliyorum Üstadlar.

