Şık Postbit Yapımı - huseynalieff [Arkadaşın postundan görüp ufak bir değişiklik yaptım]
Şablonlar > message_macros ;
BU KODUN HEMEN ALTINA
BU KODU YAPIŞTIRIN
Ardından Şablonlar > Extra.less ;
KODLARINI EKLEYİN.
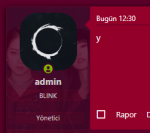
Sonuç;



Konunun aslına da bakmanızı öneririm
Şablonlar > message_macros ;
HTML:
<xf:macro name="user_info"
arg-user="!"
arg-fallbackName="">BU KODUN HEMEN ALTINA
HTML:
<xf:profilebanner user="$user" size="s" class="postbit_background memberTooltip-header" toggle="memberTooltip--withBanner">
</xf:profilebanner>Ardından Şablonlar > Extra.less ;
CSS:
.postbit_background {
opacity: .25;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
width: 100%;
height: 268px;
background-position: center;
background-size: cover !important;
}
.postbit_background:before{
content: '';
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-image: linear-gradient(to bottom, transparent, #222);
}Sonuç;



Konunun aslına da bakmanızı öneririm
Moderatör tarafında düzenlendi:

