- Uyumlu XF 2 Sürümleri
- 2.2.X
- 2.0.X
- 2.1.X
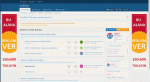
Responsive,Sağda ve solda sabit,yapışkan,kayan banner alanı

Kurulum;
Temanızda
Hemen üzerine ekleyin;
Yine aynı temada
Sık sık soruluyor basitte olsa yapamayan arkadaşlar var bu yüzden bira daha detaylı css kodu ile mobil sistemleri de dahil ettim için umarım işinize yarar.
Kurulum;
Temanızda
PAGE_CONTAINER isimli şablonu aşın ve bulun <div class="p-body">Hemen üzerine ekleyin;
HTML:
<!--[XGT]- Sabit banner alanı-->
<div class="xgtSolSabitBanner">
<a href="url">
<img src="https://img.webme.com/pic/i/isacotur/160x600banner_rozet.jpg" alt="Banner alanı" width="" height="">
</a>
</div>
<div class="xgtSagSabitBanner">
<a href="url">
<img src="https://img.webme.com/pic/i/isacotur/160x600banner_rozet.jpg" alt="Banner alanı" width="" height="">
</a>
</div>
<!--[XGT]- Sabit banner alanı-->Yine aynı temada
extra.less isimli şablonu açın ve en üstüne ekleyin;
CSS:
.xgtSolSabitBanner
{
position: fixed;
z-index: 999;
left: 0;
top: 150px;//-- Banner ust boslugu opsiyonel olarak kullanılabilir.
margin-left: 20px; //-- Banner sag yan boslugu opsiyonel olarak kullanılabilir.
}
.xgtSagSabitBanner
{
position: fixed;
z-index: 999;
right: 0;
top: 150px; //--Banner ust boslugu opsiyonel olarak kullanılabilir.
margin-right: 20px; //-- Banner sag yan boslugu opsiyonel olarak kullanılabilir.
}
//-- 1500PX Altı ekranlarda banner max genişliği 100PX olsun!
@media (max-width: 1500px)
{
.xgtSolSabitBanner
{
max-width: 100px;
margin-left: 0px;
}
.xgtSagSabitBanner
{
max-width: 100px;
margin-right: 0px;
}
}
//-- 1300PX Altı ekranlarda banner gizle!
@media (max-width: 1300px)
{
.xgtSolSabitBanner, .xgtSagSabitBanner
{
display: none;
}
}