Selamun Alekyum dostlarim umarim ki heminizin sagligi yerindedir, sevgili arkadaslar ya kac zamandir su etiketleri "prefix" kenti forumum icin tasarlamak istiyorum lakin Css ve html bilmedigim icin fazla ilerleme kayt etmiyorum, bende burdaki konuya bkatim o islemleri takip edince basarili bir sekilde ayarlayabildim lakin gorsellik acisindan fazla hosuma gitmedi ve tekrardan bir arayis icine girdim sonra yabanci bir forumda cok hos birtane buldum kendimde v7 temayi kulandigim icin baya uyumlu olacak fakat ne yaptiysam olmadi bende kodlari ve gorselleri buraya atmak istiyorum acaba bunlarin sonucunda bana yardim edebilecek biri cikabilirmi diye.
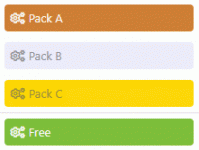
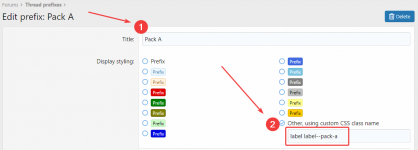
On gesterim bu

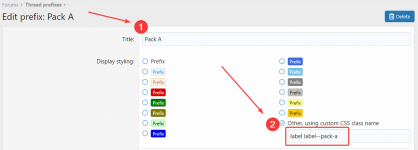
burda da normal adimlari gostermis lakin gene de atayim ben

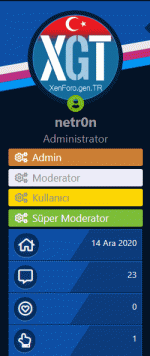
Ve son olarak da ikon vs degistirmek icin neler yapilmali gibi adimlari atmis
For different prefix name just change pack-a in the code.
To edit prefix when hover check class &:hover.
To edit prefix icon check class &:before. To change the Font Awesome icon edit the word cogs (in above example) with any other icon name.
Want a Pro icon of a specific style?
Edit .m-faBase(); and change it to .m-faBase('Pro', @faWeight-solid);, .m-faBase('Pro', @faWeight-regular); or .m-faBase('Pro', @faWeight-light);.
Want a Brand icon?
Edit .m-faBase(); and change it to .m-faBase('Brands');.
That's basically it. To add more custom prefixes just go through the above procedure for each prefix.
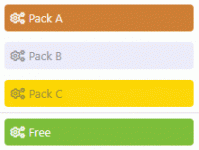
On gesterim bu

Kod:
/*** Prefix Pack A ***/
.label.label--pack-a {
background: #CD7F32;
color: #fafafa;
&:hover {
background: #4A4E51;
color: #fafafa;
}
&:before {
.m-faBase();
.m-faContent(@fa-var-cogs);
padding-right: 5px;
}
}
/**********/burda da normal adimlari gostermis lakin gene de atayim ben

Ve son olarak da ikon vs degistirmek icin neler yapilmali gibi adimlari atmis
For different prefix name just change pack-a in the code.
To edit prefix when hover check class &:hover.
To edit prefix icon check class &:before. To change the Font Awesome icon edit the word cogs (in above example) with any other icon name.
Want a Pro icon of a specific style?
Edit .m-faBase(); and change it to .m-faBase('Pro', @faWeight-solid);, .m-faBase('Pro', @faWeight-regular); or .m-faBase('Pro', @faWeight-light);.
Want a Brand icon?
Edit .m-faBase(); and change it to .m-faBase('Brands');.
That's basically it. To add more custom prefixes just go through the above procedure for each prefix.