Videolu anlatım
Aşağıdaki kodlar widget alanına girilecek
Aşağıdaki Less Kodları extra.less şablonuna girilecek.
Aşağıdaki Jquery kodları helper_js_global şablonuna eklenecek.
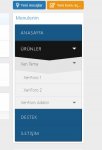
Sonuç:

Aşağıdaki kodlar widget alanına girilecek
HTML:
<div id="xenmenu">
<ul>
<li><a href="#"><span>Anasayfa</span></a></li>
<li class="active alt-menu"><a href="#"><span>Ürünler</span></a>
<ul>
<li class="alt-menu"><a href="#"><span>Xen Tema</span></a>
<ul>
<li><a href="#"><span>XenForo 1</span></a></li>
<li class="last"><a href="#"><span>XenForo 2</span></a></li>
</ul>
</li>
<li class="alt-menu"><a href="#"><span>XenForo Addon</span></a>
<ul>
<li><a href="#"><span>XenForo 1</span></a></li>
<li class="last"><a href="#"><span>XenForo 2</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>Destek</span></a></li>
<li class="last"><a href="#"><span>İletişim</span></a></li>
</ul>
</div>Aşağıdaki Less Kodları extra.less şablonuna girilecek.
CSS:
#xenmenu {
position: relative;
margin: 0;
line-height: 1;
width: 235px;
ul {
margin: 0;
padding: 0;
list-style: none;
display: block;
li {
position: relative;
margin: 0;
padding: 0;
a {
text-decoration: none;
cursor: pointer;
}
}
>li.alt-menu {
>a {
&::after {
content: "";
position: absolute;
display: block;
width: 0;
height: 0;
border-top: 13px solid #000000;
border-botom: 13px solid transparent;
border-left: 120px solid transparent;
border-right: 113px solid transparent;
left: 0;
bottom: -13px;
bottom: 0px;
z-index: 1;
opacity: 0;
-webkit-transition: all .2s ease;
-moz-transition: all .2s ease;
-ms-transition: all .2s ease;
-o-transition: all .2s ease;
transition: all .2s ease;
}
&::before {
content: "";
position: absolute;
display: block;
width: 0;
height: 0;
border-top: 13px solid #151515;
border-botom: 13px solid transparent;
border-left: 124px solid transparent;
border-right: 111px solid transparent;
left: 0;
bottom: -12px;
bottom: -1px;
z-index: 3;
opacity: 0;
-webkit-transition: all .2s ease;
-moz-transition: all .2s ease;
-ms-transition: all .2s ease;
-o-transition: all .2s ease;
transition: all .2s ease;
}
}
&::after {
content: "";
display: block;
position: absolute;
width: 0;
height: 0;
border: 7px solid transparent;
border-top-color: #dddddd;
z-index: 2;
right: 20px;
top: 24.5px;
pointer-events: none;
}
}
>li {
&:hover {
&::after {
border-top-color: #ffffff;
}
}
}
>li.active {
&::after {
border-top-color: #ffffff;
}
}
>li.open {
&::after {
border-top-color: #ffffff;
}
}
>li.alt-menu.open {
>a {
&::after {
opacity: 1;
bottom: -13px;
}
&::before {
opacity: 1;
bottom: -12px;
}
}
}
ul {
display: none;
li {
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
a {
background: #f1f1f1;
display: block;
position: relative;
font-size: 15px;
padding: 14px 20px;
border-bottom: 1px solid #dddddd;
color: #777777;
font-weight: 300;
-webkit-transition: all 0.25s ease-in;
-moz-transition: all 0.25s ease-in;
-ms-transition: all 0.25s ease-in;
-o-transition: all 0.25s ease-in;
transition: all 0.25s ease-in;
}
&:first-child {
>a {
padding-top: 18px;
}
}
&:hover {
>a {
background: #e4e4e4;
color: #666666;
}
}
}
ul {
li {
border: 0;
a {
padding-left: 30px;
}
}
}
li.open {
>a {
background: #e4e4e4;
color: #666666;
}
}
li.active {
>a {
background: #e4e4e4;
color: #666666;
}
}
>li.alt-menu {
>a {
&::after {
border-top: 13px solid #dddddd;
}
&::before {
border-top: 13px solid #e4e4e4;
}
}
&::after {
top: 18.5px;
border-width: 6px;
border-top-color: #777777;
}
}
>li {
&:hover {
&::after {
border-top-color: #666666;
}
}
}
>li.active {
&::after {
border-top-color: #666666;
}
}
>li.open {
&::after {
border-top-color: #666666;
}
}
}
}
>ul {
>li {
>a {
color: #dddddd;
text-transform: uppercase;
display: block;
padding: 20px;
border-top: 1px solid #0f3652;
border-left: 1px solid #185886;
border-right: 1px solid #0f3652;
background: #185886;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1);
letter-spacing: 1px;
font-size: 16px;
font-weight: 300;
-webkit-transition: all 0.25s ease-in;
-moz-transition: all 0.25s ease-in;
-ms-transition: all 0.25s ease-in;
-o-transition: all 0.25s ease-in;
transition: all 0.25s ease-in;
position: relative;
}
&:first-child {
>a {
border-top-left-radius: 3px;
border-top-right-radius: 3px;
}
}
&:last-child {
>a {
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px;
border-bottom: 1px solid #000000;
}
}
&:hover {
>a {
background: #151515;
color: #ffffff;
}
}
}
>li.open {
>a {
background: #151515;
color: #ffffff;
}
}
>li.active {
>a {
background: #151515;
color: #ffffff;
}
}
}
}Aşağıdaki Jquery kodları helper_js_global şablonuna eklenecek.
JavaScript:
( function( $ ) {
$( document ).ready(function() {
$('#xenmenu li.alt-menu>a').on('click', function(){
$(this).removeAttr('href');
var element = $(this).parent('li');
if (element.hasClass('open')) {
element.removeClass('open');
element.find('li').removeClass('open');
element.find('ul').slideUp();
}else {
element.addClass('open');
element.children('ul').slideDown();
element.siblings('li').children('ul').slideUp();
element.siblings('li').removeClass('open');
element.siblings('li').find('li').removeClass('open');
element.siblings('li').find('ul').slideUp();
}
});
});
} )( jQuery );Sonuç: