Xenforo 2 - Önek nasıl oluşturulur,özel CSS kodu ile nasıl tasarlanır ?
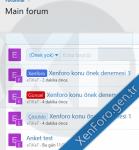
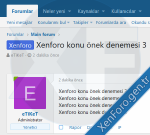
Önek demoları;
Xenforo 2 Önek nasıl oluşturulur?
Xenforo 2 özel CSS kodu ile önek nasıl oluşturulur;
Güle güle kullanın arkadaşlar hepsi bu kadar ...
Xenforo ve nerede ise tüm yazılımlarda bulunan konu önek sistemi ile konularınızı sınıflandırabilir,vurgulayabilir ve dikkat çekici bir hale getirebilirsiniz.
Aşağıda anlatacaklarım ile bu işlem ile önekleriniz ile görsel şov bile yapabilirsiniz ...
...
Aşağıda anlatacaklarım ile bu işlem ile önekleriniz ile görsel şov bile yapabilirsiniz
Önek demoları;
Xenforo 2 Önek nasıl oluşturulur?
Adım 1;
Adım 2;
Ve artık önekiniz hazır güle güle kullanın..
Adminpc >> Forumlar >> Konu özellikleri >> Konu önekleri >> Önek grubu ekle

Buradan bir önek grubu ekleyin fakat Türkçe karakter veya ayrık bir grup adı olmasın,benim grubumun adı sorucevap.


Buradan bir önek grubu ekleyin fakat Türkçe karakter veya ayrık bir grup adı olmasın,benim grubumun adı sorucevap.
Adım 2;
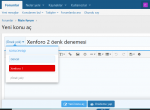
Adminpc >> Forumlar >> Konu özellikleri >> Konu önekleri >> Önek ekle

Ve resimdeki örnekte olduğu gibi bir önek oluşturun,


Ve resimdeki örnekte olduğu gibi bir önek oluşturun,

Ve artık önekiniz hazır güle güle kullanın..
Xenforo 2 özel CSS kodu ile önek nasıl oluşturulur;
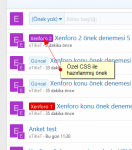
Özel CSS kodundan kastım temaya özel önek görselleri oluşturabilirsiniz. Xenforoda sunulan standart şablonlar görsel olarak temanıza uymuyor ise CSS ile bunu siz özelleştire bilirisiniz...
Bir örnek görelim,

Nasıl yapılır?
Görünüm tarzı alanına yazacağınız isim ile CSS kodlarının adınında aynı olması gereklidir buna dikkat etmeniz yeterli olacaktır...
Bir örnek görelim,

Nasıl yapılır?
Yukarıdaki anlatım ile öenk oluştururken Görünüm tarzı alanından şu şekilde bir düzenleme yapacağız.

Ve temanızın extra.less isimli şablonu açıp içerisine şu kodları ekleyin.

Ve temanızın extra.less isimli şablonu açıp içerisine şu kodları ekleyin.
Kod:
.xF_Xenforo2_onek
{
background: rgb(173, 51, 204) none repeat scroll 0 0;
border: 1px solid rgb(118, 21, 145);
border-radius: 4px;
color: rgb(255, 255, 255);
font-size: 13px;
padding: 0 3px;
}Görünüm tarzı alanına yazacağınız isim ile CSS kodlarının adınında aynı olması gereklidir buna dikkat etmeniz yeterli olacaktır...
Güle güle kullanın arkadaşlar hepsi bu kadar ...