- Uyumlu XF 2 Sürümleri
Çoğu özel temada mesaj için kullanıcı profil bilgileri "Açılır / Kapanır" şekilde düzenlenmiştir.
Eğer siz de bu özelliği default temada kullanmak isterseniz aşağıdaki adımları yapmanız yeterli olacaktır.
Default halimiz.

NOT: Default tema üzerinde herhangi bir revizyon yapmadan önce kendi CHILD default temanızı oluşturmayı unutmayınız.
ip ucu - En ideal şekilde Xenforo TEMA Kurulumu, Upgrade ve Kullanımı
1-) Öncelikle kullanmakta olduğunuz TEMANIZ içinkapalı haldeki kullanıcı profil bilgilerini AÇIK hale getiriyoruz.
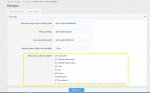
Görünüm ve diller > Temalarınız > Xenforo - Tema özellikleri > Mesajlar


2-) Şimdi aşağıdaki şablonlarda belirtilen kod değişikliklerini yapıyoruz .
NOT: İlgili kodu bulmak için kod alanı içerisinde "Ctrl+F" özelliğini kullanabilirsiniz.
a- ) Şablon "post_macros "
BUL:
ALTINA EKLE:
========================================
b- ) Şablon message_macros
BUL :
DEĞİŞTİR :
========================================
c- ) Şablon extra.less
SONUÇ :

Eğer siz de bu özelliği default temada kullanmak isterseniz aşağıdaki adımları yapmanız yeterli olacaktır.
Default halimiz.

NOT: Default tema üzerinde herhangi bir revizyon yapmadan önce kendi CHILD default temanızı oluşturmayı unutmayınız.
ip ucu - En ideal şekilde Xenforo TEMA Kurulumu, Upgrade ve Kullanımı
1-) Öncelikle kullanmakta olduğunuz TEMANIZ içinkapalı haldeki kullanıcı profil bilgilerini AÇIK hale getiriyoruz.
Görünüm ve diller > Temalarınız > Xenforo - Tema özellikleri > Mesajlar


2-) Şimdi aşağıdaki şablonlarda belirtilen kod değişikliklerini yapıyoruz .
NOT: İlgili kodu bulmak için kod alanı içerisinde "Ctrl+F" özelliğini kullanabilirsiniz.
a- ) Şablon "post_macros "
BUL:
Kod:
<xf:macro template="message_macros" name="user_info" arg-user="{$post.User}" arg-fallbackName="{$post.username}" arg-dateHtml="{$dateHtml}" arg-linkHtml="{$linkHtml}" />ALTINA EKLE:
Kod:
<span id="collapse-{$post.post_id}" class="collapseTrigger collapseTrigger--block" data-xf-click="toggle" data-target="#js-post-{$post.post_id} .message-userExtras"></span>========================================
b- ) Şablon message_macros
BUL :
Kod:
<div class="message-userExtras">DEĞİŞTİR :
Kod:
<div class="message-userExtras message-userExtras-body message-userExtras--collapsible">========================================
c- ) Şablon extra.less
Kod:
/* User Extras Collapse */
.message-userExtras-body
{
.m-listPlain();
&.message-userExtras--collapsible
{
.has-no-js & { display: block; }
.m-transitionFadeDown();
}
}
.message-cell
{
.collapseTrigger
{
text-align: center;
&.is-active:before
{
transform: rotate(-180deg);
}
&:before
{
content: "\f13a";
color: @xf-linkColor;
transition: ease-in transform .3s;
width: auto;
}
&.collapseTrigger--block:before
{
float: none;
}
}
}
@media (max-width: @xf-responsiveNarrow)
{
.message-cell
{
.collapseTrigger
{
display: none;
}
}
}SONUÇ :

