- Uyumlu XF 2 Sürümleri
Çoğu özel temada bulunan "Açılır / Kapanır Kategori" özelliğini default temanıza ilave etmek ister misiniz?
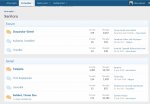
Mevcut Durum:

Yapılan seçimler kayıt edildiği için sonraki girişlerde kapatılan kategoriler kapalı görünecektir.

NOT: Default tema üzerinde herhangi bir revizyon yapmadan önce kendi CHILD default temanızı oluşturmayı unutmayınız.
ip ucu - En ideal şekilde Xenforo TEMA Kurulumu, Upgrade ve Kullanımı
NASIL YAPIYORUZ:
1- ) Şablon "node_list_category " aşağıdaki kod değişikliklerini yapıyoruz.
a-) BUL :
DEĞİŞTİR:
b-) BUL :
ALTINA ILAVE ET:
c-) BUL : XF-2.0
XF-2.1 için
SONUNA EKLE:
d-) BUL :
ÜSTÜNE EKLE:
e-) BUL :
DEĞİŞTİR:
2- ) Şablon "extra.less " aşağıdaki kodu ilave ediyoruz.
OPSİYONEL:
Ben şahsen pek beğenmedim ama isterseniz "Açma / Kapama" animasyonu daha belirgin hale getirebilirsiniz. Bunun için aşağıdaki kodu "extra.less" ilave ediyoruz.
SONUÇ :

Mevcut Durum:

Yapılan seçimler kayıt edildiği için sonraki girişlerde kapatılan kategoriler kapalı görünecektir.
NOT: Default tema üzerinde herhangi bir revizyon yapmadan önce kendi CHILD default temanızı oluşturmayı unutmayınız.
ip ucu - En ideal şekilde Xenforo TEMA Kurulumu, Upgrade ve Kullanımı
NASIL YAPIYORUZ:
1- ) Şablon "node_list_category " aşağıdaki kod değişikliklerini yapıyoruz.
a-) BUL :
Kod:
<div class="block block--category block--category{$node.node_id}">DEĞİŞTİR:
Kod:
<div class="block block--category block--category{$node.node_id} collapsible-nodes">b-) BUL :
Kod:
<h2 class="block-header">ALTINA ILAVE ET:
Kod:
<div class="block-header--left">c-) BUL : XF-2.0
Kod:
<div class="block-desc">{$node.description|raw}</div></xf:if>XF-2.1 için
Kod:
<xf:if is="{$node.description}"><span class="block-desc">{$node.description|raw}</span></xf:if>SONUNA EKLE:
Kod:
</div>d-) BUL :
Kod:
</h2>ÜSTÜNE EKLE:
Kod:
<span id="collapse-{$node.node_id}" class="collapseTrigger collapseTrigger--block is-active" data-xf-click="toggle" data-xf-init="toggle-storage" data-target=".block--category{$node.node_id} .block-body" data-storage-key="_node-{$node.node_id}"></span>e-) BUL :
Kod:
<div class="block-body">DEĞİŞTİR:
Kod:
<div class="block-body block-body--collapsible is-active">2- ) Şablon "extra.less " aşağıdaki kodu ilave ediyoruz.
Kod:
/* Node Collapse */
.block--category
{
.collapseTrigger
{
opacity: 0.5;
transition: opacity 0.3s;
margin-right: 10px;
&.is-active:before
{
content: "\f205";
transform: scale(-1, 1);
margin-right: -8px;
}
&:before
{
content: "\f205";
font-size: 80%;
}
}
.block-container:hover .collapseTrigger
{
opacity: 1;
}
}
.collapsible-nodes
{
.block-header
{
display: flex;
}
.block-header--left
{
margin-right: auto;
max-width: 100%;
}
}OPSİYONEL:
Ben şahsen pek beğenmedim ama isterseniz "Açma / Kapama" animasyonu daha belirgin hale getirebilirsiniz. Bunun için aşağıdaki kodu "extra.less" ilave ediyoruz.
Kod:
.block-body.block-body--collapsible
{
transition: all 0.75s cubic-bezier(0.68, -0.55, 0.27, 1.55);
-webkit-transition-property: all, -xf-opacity;
transition-property: all, -xf-opacity;
overflow-y: hidden;
height: 0;
-webkit-transition-property: all, -xf-height;
transition-property: all, -xf-height;
}SONUÇ :

