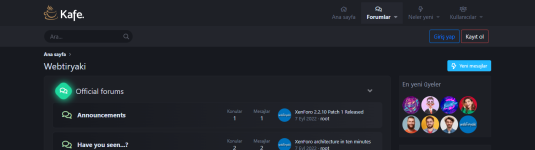
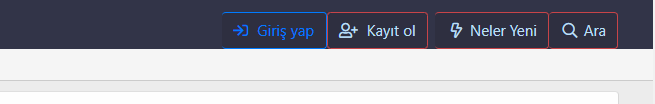
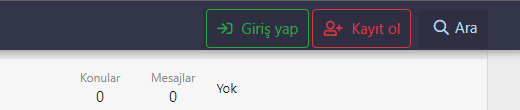
Aşağıdaki örnekte bulunan XF 2 butonun özelleştirmesini nasıl yapabilirim ?

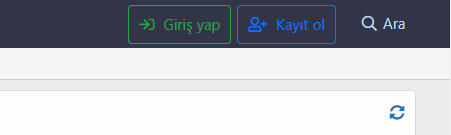
Aşağıdaki örnekteki gibi birşey istiyorum. Bunu nasıl yapabilirim ?
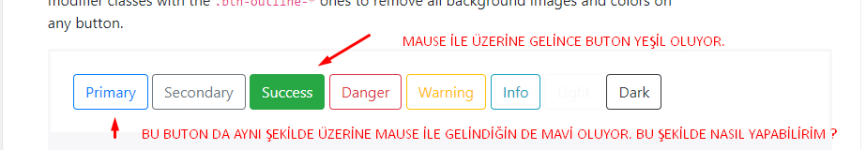
Yeşil butonun üzerine maus ile gelince buton YEŞİL oluyor.
Mavi nin üzerine maus ile gelince buton MAVİ oluyor.
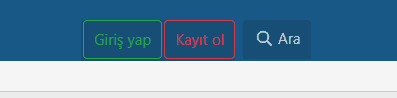
Giriş Yap butonunu = YEŞİL / Kayıt Ol butonunu = MAVİ yapmak istiyorum.
YEŞİL RENK KODU: #28a745
MAVİ RENK KODU: #007bff


Aşağıdaki örnekteki gibi birşey istiyorum. Bunu nasıl yapabilirim ?
Yeşil butonun üzerine maus ile gelince buton YEŞİL oluyor.
Mavi nin üzerine maus ile gelince buton MAVİ oluyor.
Giriş Yap butonunu = YEŞİL / Kayıt Ol butonunu = MAVİ yapmak istiyorum.
YEŞİL RENK KODU: #28a745
MAVİ RENK KODU: #007bff