Merhabalar,
Xenforo 2.x Sürümlerinde Widget profil kartı yaptım ve sizlerle paylaşıyorum.
1. Adım
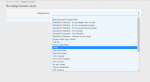
Görünüm ve diller > Widget Yöneticisi > Widget Ekle > Widget tanımı yolunu takip ediyoruz ve Size veri olarak gösterilen katagorilerden " HTML " kısmını seçiyoruz.

2.Adım
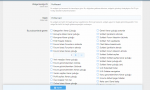
Widget kimliği-ID ve Başlık kısmını kendinize göre tanımlayınız. Daha Sonra Bir yönlendirme belirleyelim. SiderBar ( Kenar Çubuğu ) kısmında istiyorsanız benim seçtiğim gibi seçebilirsiniz.

3. Adım
En Alt kısımda ki Şablon Kısmına Aşağıda belirttiğim kodları girip kaydediniz.

4. Adım
Görünüm ve diller > Şablonlar > Extra.less şablonuna giriyoruz. Aşağıda Verdiğim Kodları Yapıştırıyoruz.

Diyiceksiniz ki Bu kadar Yaptın " eeee " Sonuç Nerede Aşağıdaki ekran Görüntüsünde Mevcuttur.

Xenforo 2.x Sürümlerinde Widget profil kartı yaptım ve sizlerle paylaşıyorum.
1. Adım
Görünüm ve diller > Widget Yöneticisi > Widget Ekle > Widget tanımı yolunu takip ediyoruz ve Size veri olarak gösterilen katagorilerden " HTML " kısmını seçiyoruz.

2.Adım
Widget kimliği-ID ve Başlık kısmını kendinize göre tanımlayınız. Daha Sonra Bir yönlendirme belirleyelim. SiderBar ( Kenar Çubuğu ) kısmında istiyorsanız benim seçtiğim gibi seçebilirsiniz.

3. Adım
En Alt kısımda ki Şablon Kısmına Aşağıda belirttiğim kodları girip kaydediniz.
PHP:
<div class="muck-up">
<div class="overlayys"></div>
<div class="top">
<div class="nav">
<span class="ion-android-menu"></span>
<span class="ion-ios-more-outline"></span>
</div>
<div class="visitoravatarplanlaması">
<xf:avatar user="{$xf.visitor}" size="l" href="" notooltip="true" update="{{ link('account/avatar', $xf.visitor) }}" />
</div>
</div>
<div class="clearfix"></div>
<div class="bottom">
<div class="title">
<h4><xf:username user="$xf.visitor" rich="true" notooltip="true" /></h4>
</div>
<ul class="tasks">
<li class="one red">
<span class="task-title">{{ phrase('messages') }}</span>
<span class="task-time">{$xf.visitor.message_count|number}</span>
</li>
<li class="one red">
<span class="task-title">{{ phrase('likes') }}</span>
<span class="task-time">{$xf.visitor.like_count|number}</span>
</li>
<li class="two green">
<span class="task-title">{{ phrase('trophy_points') }}</span>
<span class="task-time">{$xf.visitor.trophy_points|number}</span>
</li>
</ul>
</div>
</div>
4. Adım
Görünüm ve diller > Şablonlar > Extra.less şablonuna giriyoruz. Aşağıda Verdiğim Kodları Yapıştırıyoruz.
CSS:
/* VisitoraWidgetPanel Giriş */
.visitoravatarplanlaması {
margin-left:13px; }
.clearfix:after,
.clearfix:before {
content: '';
display: table
}
.clearfix:after {
clear: both;
display: block
}
.muck-up {
height: 545px;
margin: 5em auto;
position: relative;
overflow: hidden;
}
.overlayys {
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
}
.overlayys:after {
content: '';
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
background: rgba(71, 32, 84, 0.5);
}
.muck-up > .top {
position: relative;
min-height: 240px;
padding: 15px;
color: #fff;
}
.top .nav span {
float: left;
display: block;
}
.nav p {
margin-top: 2px;
display: inline-block;
float: left;
vertical-align: bottom;
}
.ion-android-menu {
font-size: 24px;
margin-right: 17px;
}
.nav .ion-ios-more-outline {
font-size: 38px;
float: right !important;
}
.user-profile {
// margin-top: 90px;
}
.user-profile img {
height: 45px;
width: 45px;
border-radius: 50%;
float: left;
margin-right: 24px;
}
.user-details p {
font-size: 11px;
}
.user-details {
float: left;
margin-top: 5px;
vertical-align: bottom;
}
.user-details h4 {
font-size: 18px;
}
.filter-btn {
position: absolute;
z-index: 2;
right: 0;
width: 40px;
height: 40px;
transition: all 0.4s ease-in-out 0s;
}
.filter-btn span {
width: 40px;
height: 40px;
background: #FA396B;
display: block;
position: absolute;
right: 25px;
top: -46px;
text-align: center;
color: #fff;
line-height: 40px;
border-radius: 50%;
font-size: 22px;
z-index: 999;
}
span.toggle-btn.ion-android-funnel:hover{
cursor: pointer;
}
.filter-btn a {
position: absolute;
width: 40px;
height: 40px;
line-height: 40px;
text-align: center;
right: 25px;
display: block;
top: -46px;
color: #fff;
z-index: 99;
font-size: 22px;
transition: all .4s cubic-bezier(.68, 1, .265, 1)
}
.filter-btn:after {
height: 170px;
width: 170px;
content: '"\f38b"';
background-color: #FA396B;
position: absolute;
top: -110px;
right: -40px;
border-radius: 50%;
transform: scale(0);
transition: all 0.3s ease-in-out 0s;
}
.filter-btn.open span.toggle-btn.ion-android-funnel {
background-color: #DE3963;
}
.filter-btn.open .ion-android-funnel:before {
content: "\f2d7";
}
.open:after {
transform: scale(1);
}
.filter-btn.open a:nth-child(1) {
transform: translate(9px, -62px);
}
.filter-btn.open a:nth-child(2) {
transform: translate(-50px, -34px);
}
.filter-btn.open a:nth-child(3) {
transform: translate(-56px, 25px);
}
.filter-btn.open a:nth-child(4) {
transform: translate(5px, 61px);
}
.muck-up .bottom {
background-color: #fff;
min-height: 171px;
z-index: 1;
padding: 35px;
position: relative;
color: #222;
padding-top: 0px;
}
.bottom:after {
content: '';
position: absolute;
top: -46px;
background: #fff;
left: -22px;
right: 0;
height: 100px;
transform: rotate(10deg);
width: 337px;
z-index: -1;
}
.bottom .title {
margin-bottom: 20px;
}
.bottom .title h3 {
font-size: 22px;
margin-bottom: 5px;
}
.title small {
font-size: 10px;
color: #888;
text-transform: uppercase;
letter-spacing: 1px;
}
ul.tasks .task-title {
font-size: 13px;
display: inline-block;
}
ul.tasks .task-time {
float: right;
font-size: 10px;
color: #888;
}
ul.tasks .task-cat {
font-size: 10px;
display: block;
color: #888;
}
ul.tasks li {
margin-bottom: 16px;
position: relative;
z-index: 8;
}
ul.tasks li:after {
content: '';
position: absolute;
left: -18px;
top: 8px;
height: 8px;
width: 8px;
border-radius: 50%;
}
ul.tasks li.red:after {
background: #FF3163;
}
ul.tasks li.green:after {
background: #54D6C7;
}
ul.tasks li.yellow:after {
background: #EAB429;
}
ul.tasks::after {
content: '';
position: absolute;
height: 400px;
width: 1px;
background: #eee;
left: 20px;
top: -68px;
}
ul li.hang {
margin-bottom: 48px;
}
ul li.hang img {
float: left;
height: 20ox;
width: 20px;
border-radius: 50%;
margin-right: 8px;
}
@media only screen and (min-device-width : 320px) and (max-device-width : 585px) {
.muck-up {
display: none;
}
}
/* VisitoraWidgetPanel Bitiş */
Diyiceksiniz ki Bu kadar Yaptın " eeee " Sonuç Nerede Aşağıdaki ekran Görüntüsünde Mevcuttur.


