XenForo 2 HTML sayfalar nasıl oluşturulur ? detaylı anlatım

 xenforo.gen.tr
xenforo.gen.tr
XenForo 2 sayfa nasıl oluşturulur, HTML ile özelleştirilir ?
Örnek 2;
Eğer css kodlarınız çok fazla ise ayrı bir şablonda css kodlarını barındırarak sadece bu sayfada kullanılmasını sağlaya bilirsiniz.
Foruma ek olarak özel sayfalar oluşturmak istiyorsanız, bu sayfaları da HTML kullanarak özelleştirmek istiyorsanız işte bu konuda bunu nasıl yapacağınız size bir kaç senaryo ile anlatmaya çalışacağım.
Ancak sayfada özelleştirmeler yapacaksanız, özel bloklar, özel kutular yada özel bazı alanlar oluşturacaksanız HTML, CSS bilginiz olmalı yada hazır bir HTML ile yazılmış şablona sahip olmalısınız.
Bunu dışında sadece tek sayfa oluşturacaksanız, bunu yapmak için şu eklentiye bir göz atınız.

XF 2.2 Eklenti - [XenGenTr] HTML Sayfa sistemi
[XenGenTr] HTML Sayfa sistemi Eklenti xenforo 2 sisteminde kolaylıkla bir HTML sayfa oluşturma,navbar alanına ve alt nav alanına bağlantı butonları eklemeye ve bunların tümünü tek panelde kontrol etme imkanı sağlar. Ben bir kaç demo ekledim...
 xenforo.gen.tr
xenforo.gen.tr
XenForo 2 sayfa nasıl oluşturulur, HTML ile özelleştirilir ?
1 Adım : Basit bir sayfa oluşturma;
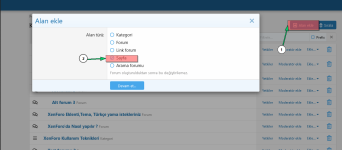
Admincp >> Forumlar >> Kategori ve forumlar >> Alan ekle;
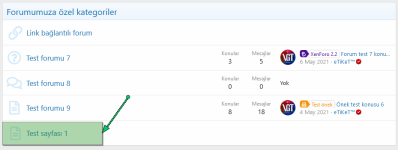
Ve altta resimlerde anlatılan ile basit bir sayfa oluşturun;
Ve işte sonuç
2 Adım : Sayfayı HTML ve CSS ile özelleştirme örnekleri;
Bu adımda oluşturduğumuz şablonu bir kaç örnek ile özelleştirme yöntemleri, fikirleri vereceğim. Burada yapılanlar sadece size fikir olması açısında farklı farklı içerikler olacaktır.
Örnek 1;
Listeleme yöntemi ile bir sayfa oluşturma;
HTML kodlarım;
HTML kodlarınızı sayfa oluşturma alanında HTML şablonu alanına ekliyoruz.
HTML:
<div class="xgtSayfaOlusturmaBlok">
<h2>
HTML SAYFA BAŞLIĞIM
</h2>
<p>
HTML sayfam için bir açıklama metni bu alana yaza bilirim..
</p>
<ul class="sayfamListe">
<li>HTML Sayfam liste örneğim 1 satır.</li>
<li>HTML Sayfam liste örneğim 2 satır.</li>
<li>HTML Sayfam liste örneğim 3 satır.</li>
<li>HTML Sayfam liste örneğim 4 satır.</li>
<li>HTML Sayfam liste örneğim 5 satır.</li>
<li>HTML Sayfam liste örneğim 6 satır.</li>
<li>HTML Sayfam liste örneğim 7 satır.</li>
</ul>
<ul class="sayfamSayisalListe">
<li>HTML Sayfam sayısal liste örneğim 1 satır.</li>
<li>HTML Sayfam sayısal liste örneğim 2 satır.</li>
<li>HTML Sayfam sayısal liste örneğim 3 satır.</li>
<li>HTML Sayfam sayısal liste örneğim 4 satır.</li>
<li>HTML Sayfam sayısal liste örneğim 5 satır.</li>
<li>HTML Sayfam sayısal liste örneğim 6 satır.</li>
<li>HTML Sayfam sayısal liste örneğim 7 satır.</li>
</ul>
</div>
CSS, LESS kodlarım;
CSS kodlarını temanızın extra.less isimli şablonuna ekliyorsunuz!
CSS:
.xgtSayfaOlusturmaBlok
{
h2
{
color: !important;
text-align: center;
font-size: 20px;
}
p
{
font-size: 15px;
text-align: center;
}
.sayfamListe
{
margin: 10px 0px;
li
{
margin: 0;
padding: 2px 0px;
}
}
.sayfamSayisalListe
{
margin: 10px 0px;
li
{
margin: 0;
padding: 2px 0px;
list-style: decimal;
}
}
}Örnek 2;
Grid yöntem ile sayfa oluşturma;
HTML kodlarınızı sayfa oluşturma alanında HTML şablonu alanına ekliyoruz.
HTML:
<div class="xgtSayfaGridYapi">
<h2>
HTML SAYFA BAŞLIĞIM
</h2>
<p>
HTML sayfam için bir açıklama metni bu alana yaza bilirim..
</p>
<div class="gridKonteyner">
<div class="girdBlok">
<h2 class="gridHeader">
XGT - HEADER 1
</h2>
<div class="gridIcerik">
Lorem Ipsum, dizgi ve baskı endüstrisinde kullanılan mıgır metinlerdir. Lorem Ipsum, adı bilinmeyen bir matbaacının bir hurufat numune kitabı oluşturmak üzere bir yazı galerisini alarak karıştırdığı 1500'lerden beri endüstri standardı sahte metinler olarak kullanılmıştır. Beşyüz yıl boyunca varlığını sürdürmekle kalmamış, aynı zamanda pek değişmeden elektronik dizgiye de sıçramıştır. 1960'larda Lorem Ipsum pasajları da içeren Letraset yapraklarının yayınlanması ile ve yakın zamanda Aldus PageMaker gibi Lorem Ipsum sürümleri içeren masaüstü yayıncılık yazılımları ile popüler olmuştur.
</div>
</div>
<div class="girdBlok">
<h2 class="gridHeader">
XGT - HEADER 2
</h2>
<div class="gridIcerik">
Lorem Ipsum, dizgi ve baskı endüstrisinde kullanılan mıgır metinlerdir. Lorem Ipsum, adı bilinmeyen bir matbaacının bir hurufat numune kitabı oluşturmak üzere bir yazı galerisini alarak karıştırdığı 1500'lerden beri endüstri standardı sahte metinler olarak kullanılmıştır. Beşyüz yıl boyunca varlığını sürdürmekle kalmamış, aynı zamanda pek değişmeden elektronik dizgiye de sıçramıştır. 1960'larda Lorem Ipsum pasajları da içeren Letraset yapraklarının yayınlanması ile ve yakın zamanda Aldus PageMaker gibi Lorem Ipsum sürümleri içeren masaüstü yayıncılık yazılımları ile popüler olmuştur.
</div>
</div>
<div class="girdBlok">
<h2 class="gridHeader">
XGT - HEADER 3
</h2>
<div class="gridIcerik">
Lorem Ipsum, dizgi ve baskı endüstrisinde kullanılan mıgır metinlerdir. Lorem Ipsum, adı bilinmeyen bir matbaacının bir hurufat numune kitabı oluşturmak üzere bir yazı galerisini alarak karıştırdığı 1500'lerden beri endüstri standardı sahte metinler olarak kullanılmıştır. Beşyüz yıl boyunca varlığını sürdürmekle kalmamış, aynı zamanda pek değişmeden elektronik dizgiye de sıçramıştır. 1960'larda Lorem Ipsum pasajları da içeren Letraset yapraklarının yayınlanması ile ve yakın zamanda Aldus PageMaker gibi Lorem Ipsum sürümleri içeren masaüstü yayıncılık yazılımları ile popüler olmuştur.
</div>
</div>
</div>
<div class="gridFooter">
Footer alanı
</div>
</div>CSS, LESS kodlarım;
CSS kodlarını temanızın extra.less isimli şablonuna ekliyorsunuz!
CSS:
//- XenGenTr sayfa grid css ornek.
.xgtSayfaGridYapi
{
h2
{
color: !important;
text-align: center;
font-size: 20px;
}
p
{
font-size: 15px;
text-align: center;
}
.gridKonteyner
{
display: grid;
grid-template-columns: auto auto auto;
.girdBlok
{
background-color: rgba(255, 255, 255, 0.8);
margin: 5px;
border:solid 1px #d8d8d8;
border-radius: 5px;
.gridHeader
{
color: #2577b1;
border-bottom: 1px solid #dfdfdf;
background: linear-gradient(0deg, #edf6fd, #f6fafe);
text-align: center;
border-radius: 5px 5px 0px 0px;
padding: 6px 10px;
margin: 0;
font-weight: 400;
text-decoration: none;
}
.gridIcerik
{
padding: 10px;
font-size: 14px;
}
}
}
.gridFooter
{
text-align: center;
font-size: 13px;
color: #edf6fd;
background: #0f3652;
padding: 5px;
border-radius: 5px;
margin: 10px 5px;
}
}Eğer css kodlarınız çok fazla ise ayrı bir şablonda css kodlarını barındırarak sadece bu sayfada kullanılmasını sağlaya bilirsiniz.
Temanızda bir şablon oluşturun, şablon adını
xgtSayfacssKodlari.less olarak belirleyin ve içeriğine css, less kodlarınızı ekleyip kayıt edin çıkın.
Admincp >> Forumlar >> Kategori ve forumlar >> alanında sayfanıza girin HTML şablonu kutusunun en üstüne şu kodu ekleyin;
<xf:css src="xgtSayfacssKodlari.less" />
Son düzenleme: