netr0n Kullanıcımız yeni bir kaynak oluşturdu:
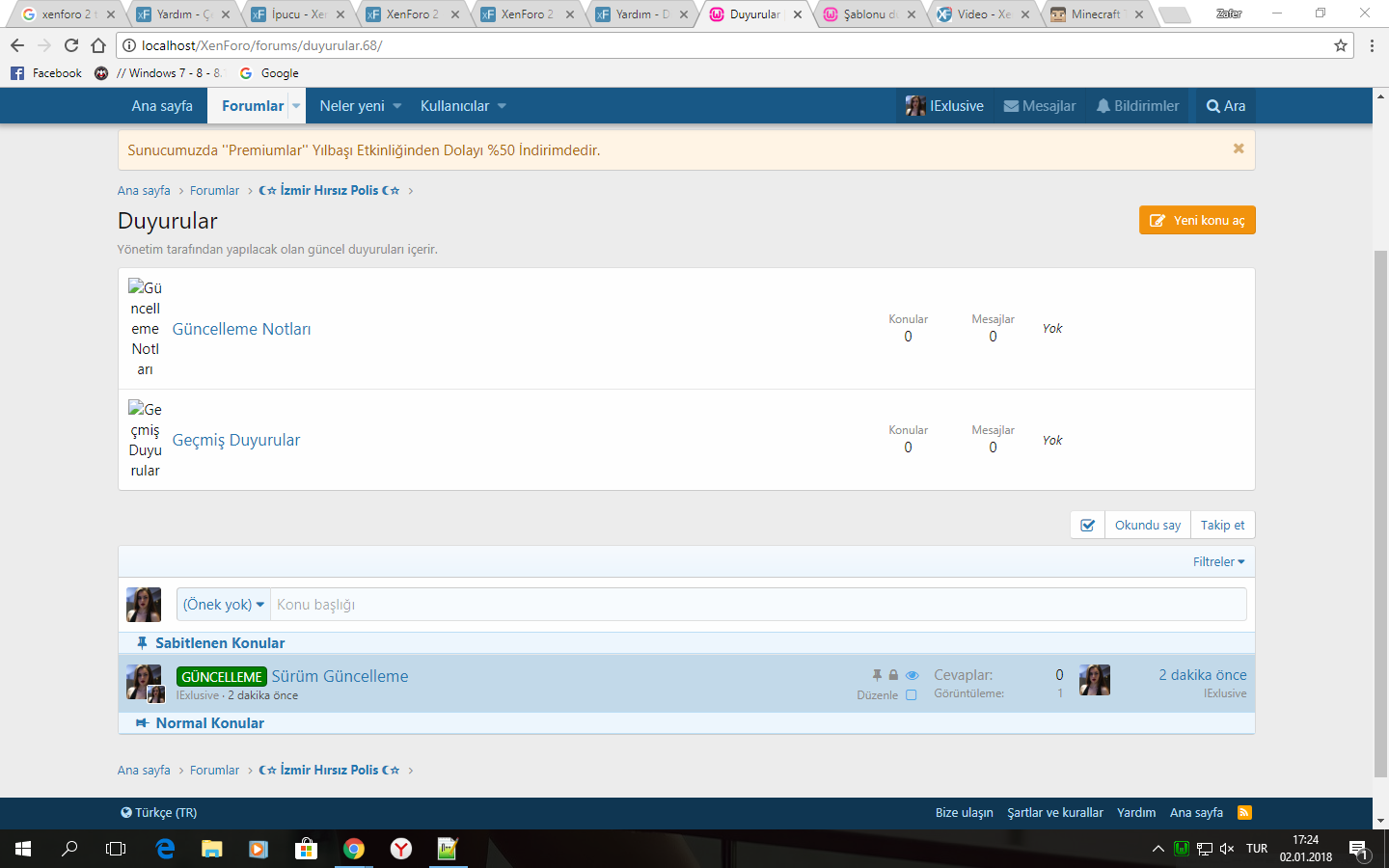
XenForo 2 Kategori İconları Nasıl Değiştirilir? - XenForo 2'de kategori iconlarını fontawesome iconlarını png formatına çevirerek değiştiriyoruz.
Bu kaynak hakkında daha fazla bilgi ...
XenForo 2 Kategori İconları Nasıl Değiştirilir? - XenForo 2'de kategori iconlarını fontawesome iconlarını png formatına çevirerek değiştiriyoruz.
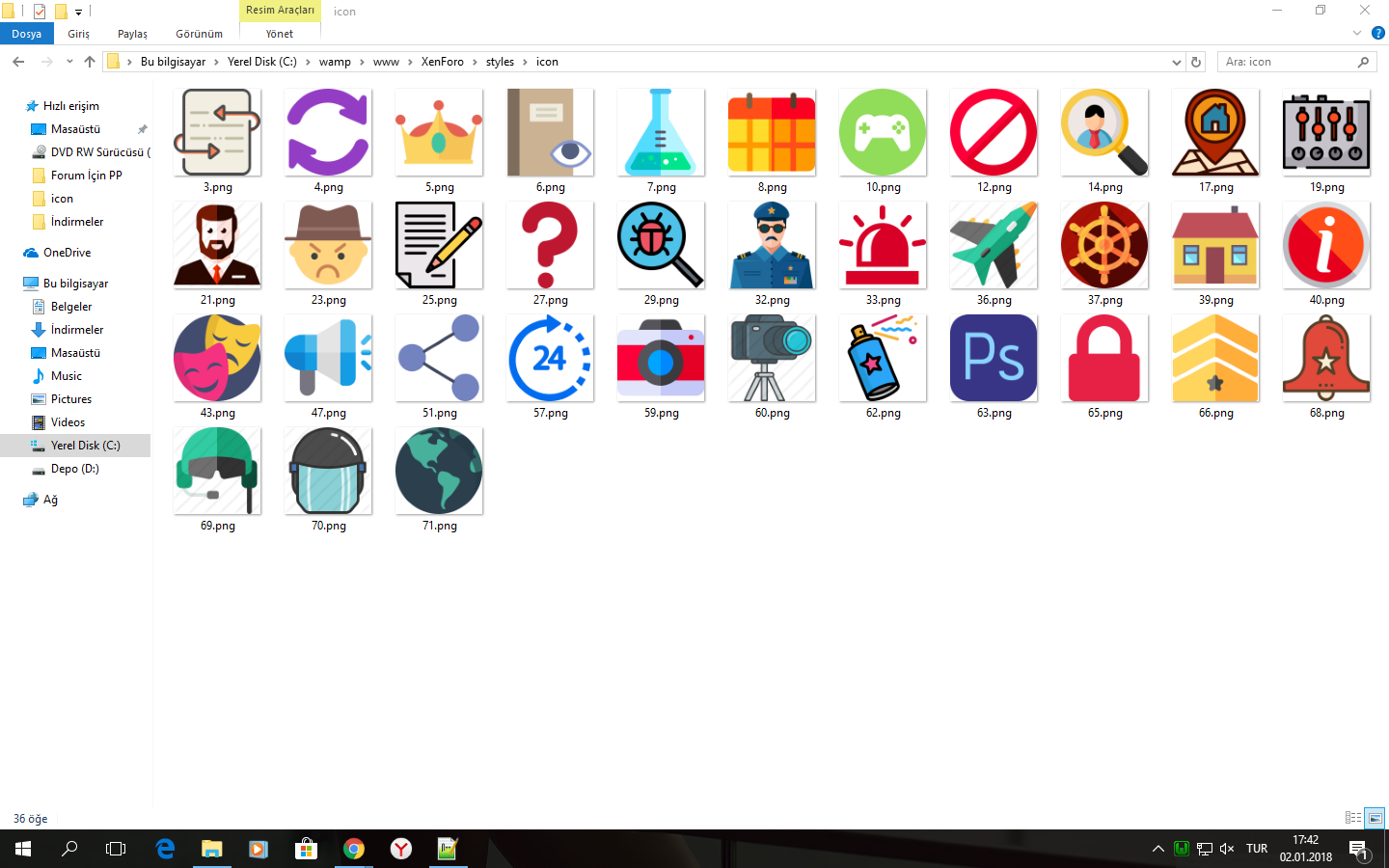
XenForo 2'de kategori iconları için font awesome iconlarını png formatına çevirerek değiştiriyoruz.
Şablonlarda aşağıdaki şablonu açıyoruz.
Kod:node_list_forum
Aşağıdaki kodu buluyoruz.
Kod:<span class="node-icon" aria-hidden="true"><i></i></span>
Aşağıdaki ile değiştiriyoruz
Kod:<span class="node-icon"><img src="styles/icon/{$node.node_id}.png" alt="{$node.title}" align="center" valign="middle" width="36" height="36"></span>
Bu kaynak hakkında daha fazla bilgi ...
Ekli dosyalar
Moderatör tarafında düzenlendi: