Bende kullanmıştım bunu.
İmgur yüzünden js dosyasını ve resimleri düzenleyerek kendi sunucuma almıştım.
Verdiğim dosyadaki ytprofilemusic.js yi açın ve koddakibulun ve gereken yere site adresinizi yazın ve kaydedin.Dosyayı sitenizin kök dizinine atın.Kod:https://trgamers.com/ytprofilemusic/
Kod:function onYouTubeIframeAPIReady(){var e=document.getElementById("youtube-audio"),t=document.createElement("img");t.setAttribute("id","youtube-icon"),t.style.cssText="cursor:pointer;cursor:hand",e.appendChild(t);var a=document.createElement("div");a.setAttribute("id","youtube-player"),e.appendChild(a);var o=function(e){var a=e?"stop.png":"play.png";t.setAttribute("src","https://trgamers.com/ytprofilemusic/"+a)};e.onclick=function(){r.getPlayerState()===YT.PlayerState.PLAYING||r.getPlayerState()===YT.PlayerState.BUFFERING?(r.pauseVideo(),o(!1)):(r.playVideo(),o(!0))};var r=new YT.Player("youtube-player",{height:"0",width:"0",videoId:e.dataset.video,playerVars:{autoplay:e.dataset.autoplay,loop:e.dataset.loop},events:{onReady:function(e){r.setPlaybackQuality("small"),o(r.getPlayerState()!==YT.PlayerState.CUED)},onStateChange:function(e){e.data===YT.PlayerState.ENDED&&o(!1)}}})}
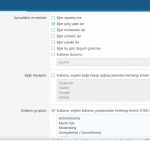
member_view şablonuna ekliyeceğiniz koddabulun ve kendi sitenize göre düzenleyin.Kod:<script src="https://trgamers.com/ytprofilemusic/ytprofilemusic.js"></script>
Kod:<xf:if is="$user.Profile.custom_fields.muzikprofile != '' "> <dl class="pairs pairs--rows pairs--rows--centered fauxBlockLink"> <dt>{$user.Profile.custom_fields.getDefinition('muzikprofile').title}</dt> <dd> <style> #youtube-audio img{ height:25px; margin-top:15px; } </style> <div data-video="{$user.Profile.custom_fields.muzikprofile}" data-autoplay="1" data-loop="1" id="youtube-audio"> </div> <script> $(document).ready(function(){ $('#youtube-icon').simulate('click');//Tarayıcıların autoplay protokolüne karşı yazılmış ve play butonuna jquery ile otomatik tıklatma yapıyoruz. }); </script> <script src="https://www.youtube.com/iframe_api"></script> <script src="https://trgamers.com/ytprofilemusic/ytprofilemusic.js"></script> </dd> </dl> </xf:if>
Geriye kalan kısmı zaten arkadaş anlatmış.
Hayırlı olsun!
Elinize sağlık hocam ama ben yine aynı hatayı alıyorum.
Ekli dosyayı görüntüle 4624
https://serodeck.com/js/ytprofilemusic/play.png mesela kendime göre ayarladım herşeyi ama bura yine aynı hata gözüküyor resim çıkmıyor