- Destek istenen forum
- https://www.ixir.gen.tr
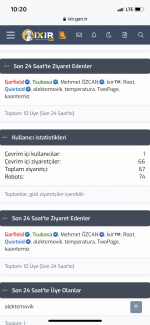
bugun uye olanlar ve bugun ziyaret edenlerler widgetleri 2 şer adet gorunuyor.
asagıdakı sablonlarda duzenleme yapıldı, extra less tede bu widget ıd lerıne ait bir kod bulamadım. ıd lerı ıse 11 ve 17
widget_thread_poll
widget_html
extra.less
11 ve 17 yı extra less ten sıldıgım ıcın normalde sorunsuz olarak 1 adet gorunmesı lazım ama neden ıkı tane gorunuyor anlamadım
asagıdakı sablonlarda duzenleme yapıldı, extra less tede bu widget ıd lerıne ait bir kod bulamadım. ıd lerı ıse 11 ve 17
widget_thread_poll
Kod:
<div class="block" data-widget-id="62">
<xf:macro template="poll_macros" name="poll_block" arg-poll="{$poll}" arg-simpleDisplay="{{ true }}" arg-forceTitle="{$title}" />
</div>
Kod:
<xf:if is="!$options.advanced_mode">
<div class="block" data-widget-id="62">
<div class="block-container">
<xf:if is="$title">
<h3 class="block-minorHeader"><i class="fas fa-globe-europe"></i> {$title}</h3>
</xf:if>
<div class="block-body block-row">
{$template|raw}
</div>
</div>
</div>
<xf:else />
{$template|raw}
</xf:if>
Kod:
// mobilde widgetleri gizler //
@media only screen and (max-width:1230px) and (min-width:990px){
.block[data-widget-id="53"] {display: none;}
.block[data-widget-id="6"] {display: none;}
.block[data-widget-id="Anlet"] {display: none;}
.block[data-widget-id="30"] {display: none;}
.block[data-widget-id="62"] {display: none;}
.block[data-widget-id="61"] {display: none;}
.block[data-widget-id="60"] {display: none;}
.block[data-widget-id="59"] {display: none;}
.block[data-widget-id="58"] {display: none;}
}
@media only screen and (min-width: 480px) and (max-width: 767px) {
.block[data-widget-id="53"] {display: none;}
.block[data-widget-id="6"] {display: none;}
.block[data-widget-id="Anlet"] {display: none;}
.block[data-widget-id="30"] {display: none;}
.block[data-widget-id="62"] {display: none;}
.block[data-widget-id="61"] {display: none;}
.block[data-widget-id="60"] {display: none;}
.block[data-widget-id="59"] {display: none;}
.block[data-widget-id="58"] {display: none;}
}
@media only screen and (max-width: 479px) {
.block[data-widget-id="53"] {display: none;}
.block[data-widget-id="6"] {display: none;}
.block[data-widget-id="Anlet"] {display: none;}
.block[data-widget-id="30"] {display: none;}
.block[data-widget-id="62"] {display: none;}
.block[data-widget-id="61"] {display: none;}
.block[data-widget-id="60"] {display: none;}
.block[data-widget-id="59"] {display: none;}
.block[data-widget-id="58"] {display: none;}
}
//11 ve 17 yı extra less ten sıldıgım ıcın normalde sorunsuz olarak 1 adet gorunmesı lazım ama neden ıkı tane gorunuyor anlamadım